The page header is the top section of default pages.
There are 2 main parts:
- The content
- The background
Customizing page header content
Customize the design of the page headers as hide/display breadcrumb, alignment and padding.
For Podcasts and Series, additional options are available in a dedicated section, covered in the next chapters.
When editing a single page, from the Classic editor, you can choose to hide the default page header and title. This is useful when creating a page with Elementor.
More info in the next chapters about page creation.
Customizing the page header background and appearance
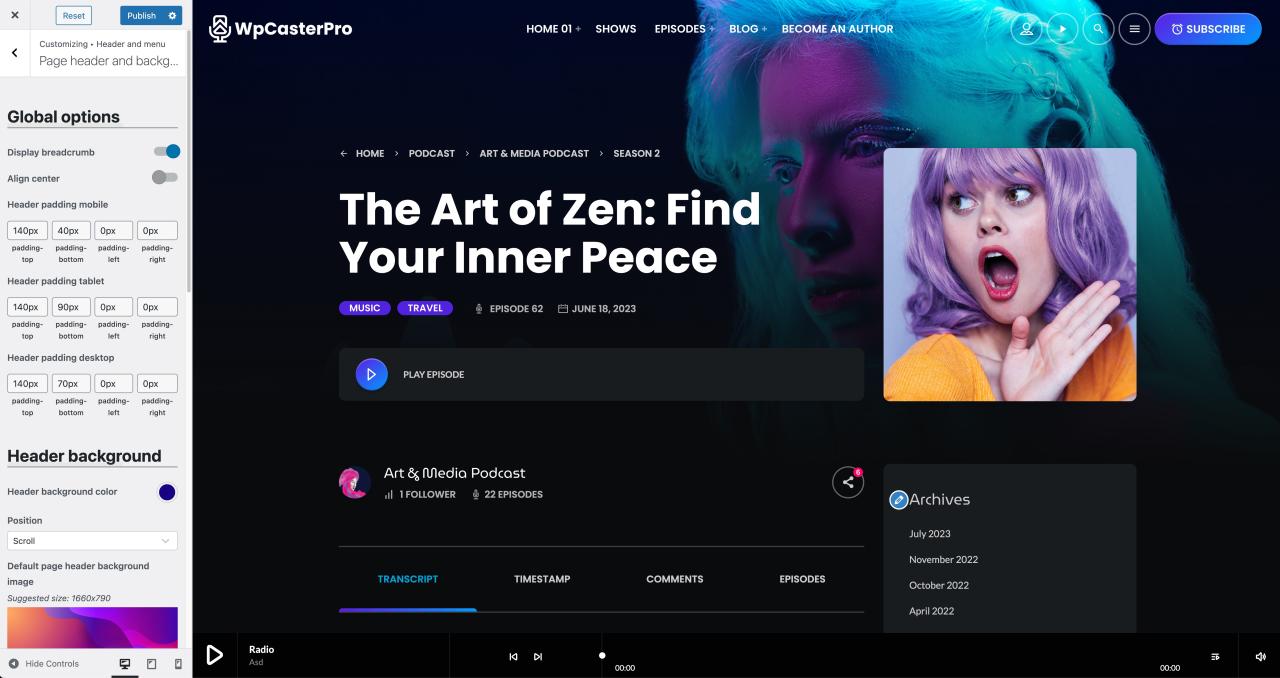
To edit the header appearance go to Appearance > customize > Header and menu > Page header and background

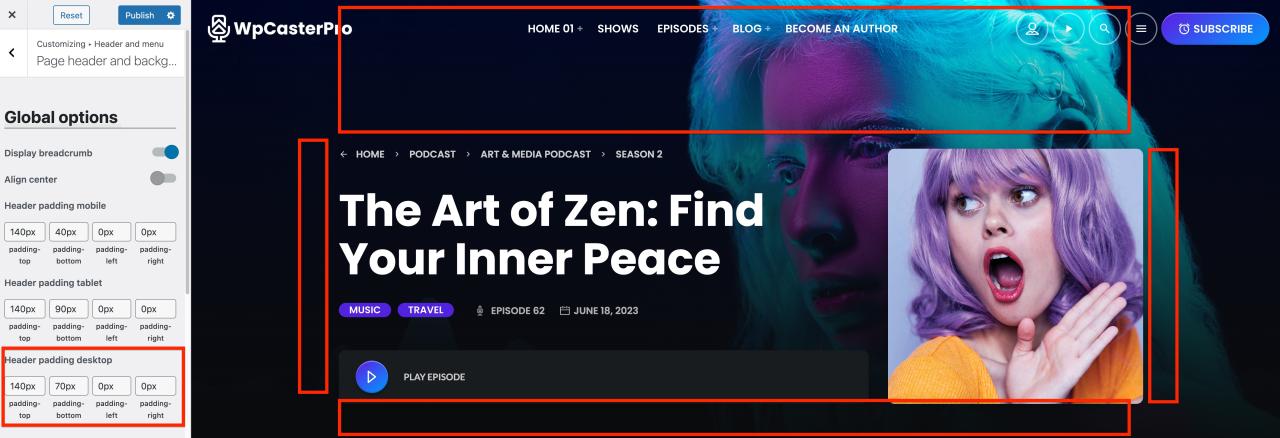
Header padding
Header padding can be adjusted for mobile, desktop and tablet. If your menu has transparent background, set a taller top padding, to allow space for the menu.

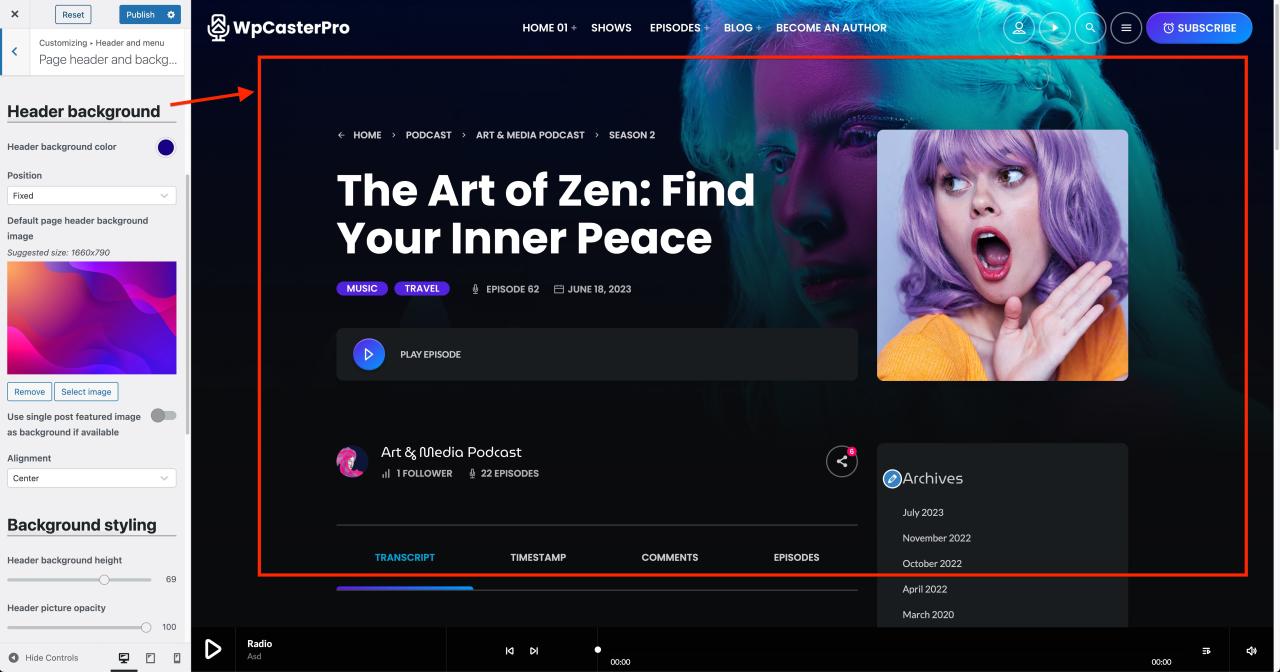
Header background
This area of the customizer controls the background appearance. You can set a default background color and picture, and set the alignment.
If set to fixed, the page content will scroll on top of the background picture, which instead stays in the same position.

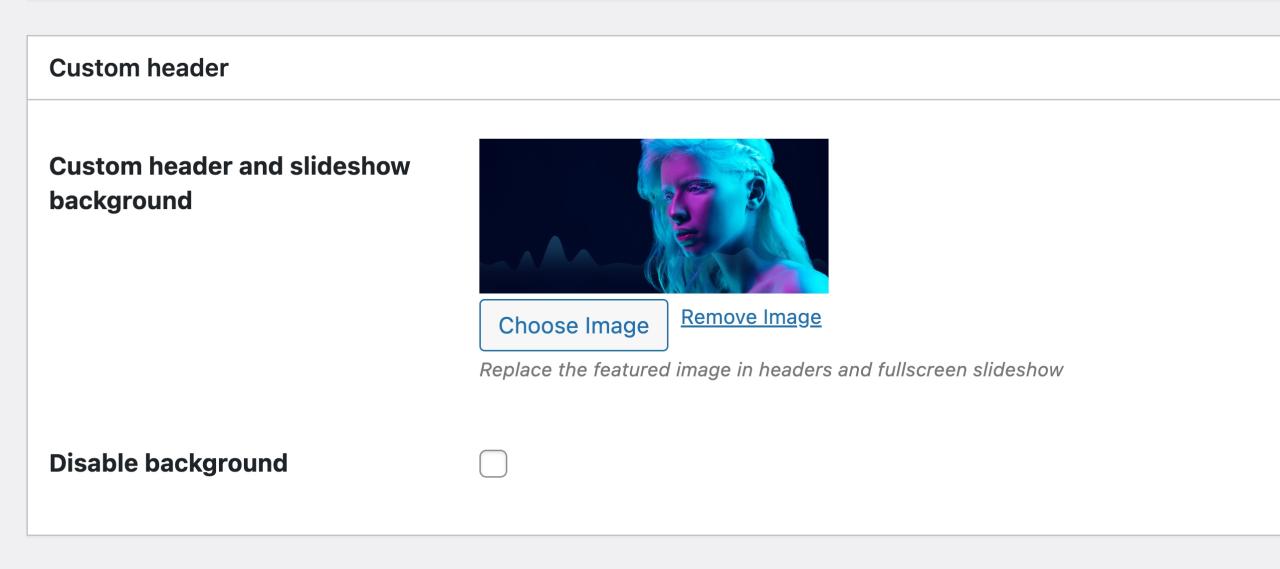
Custom background for single podcasts or pages
For each page you can override the featured image or the global background by uploading a custom picture in the custom field “Custom header and slideshow background”. This field is available in the single page editor below the main content.
The same image will be used as background for the slideshows. Is recommended to use a picture with horizontal format, for instance, 2000×1000. The proportion depends on your global header size and sliders height, so there isn’t a fixed recommended image size.

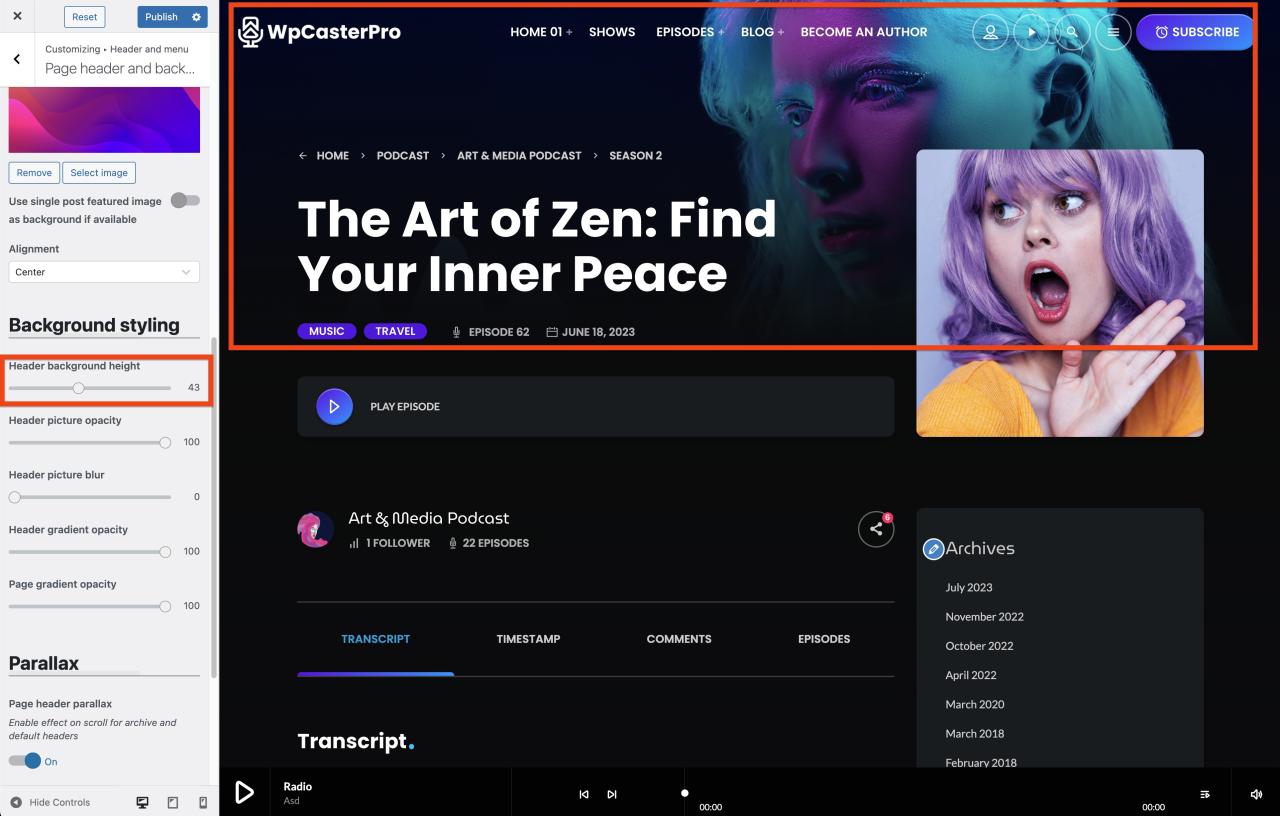
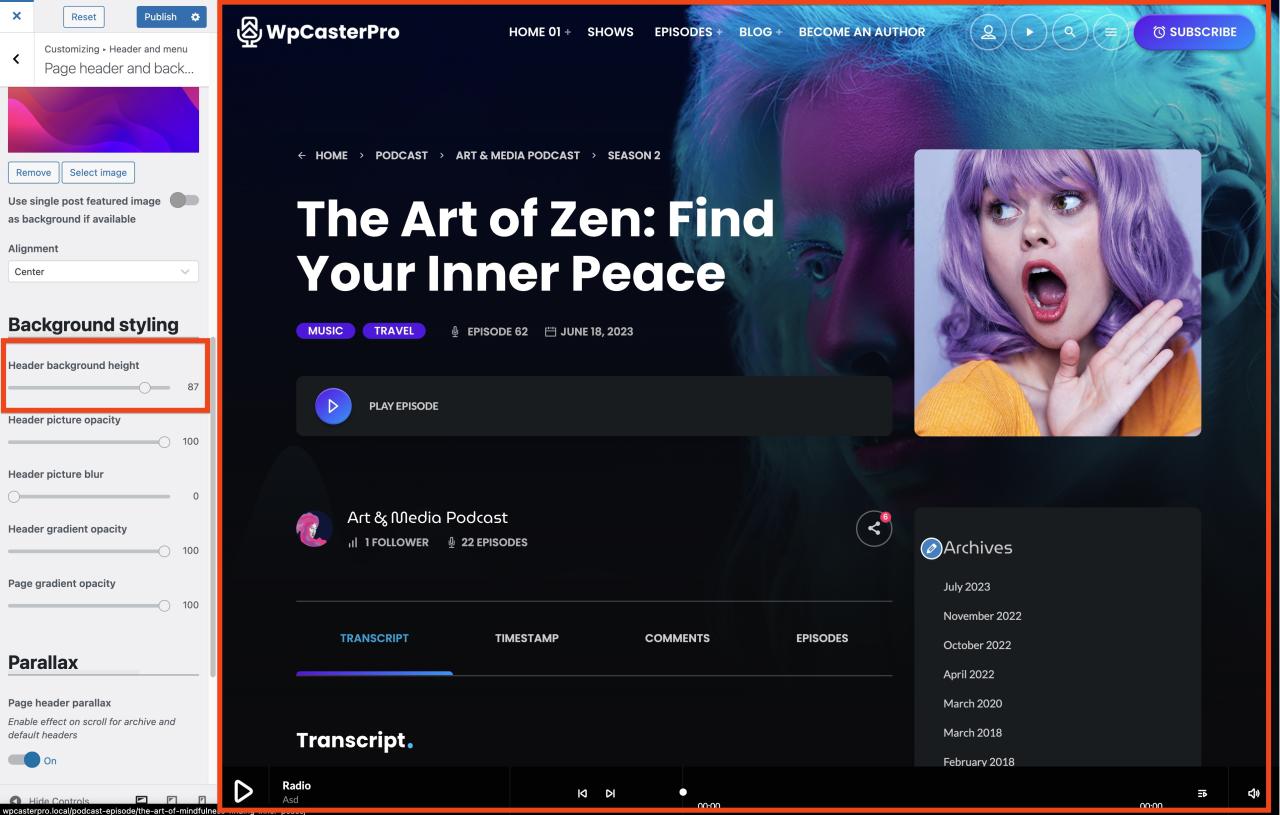
Header background height
This option changes the height of the background picture container, the number is expressed in percentage on te total height of the page.
Below an example of background height 40% and 100%.


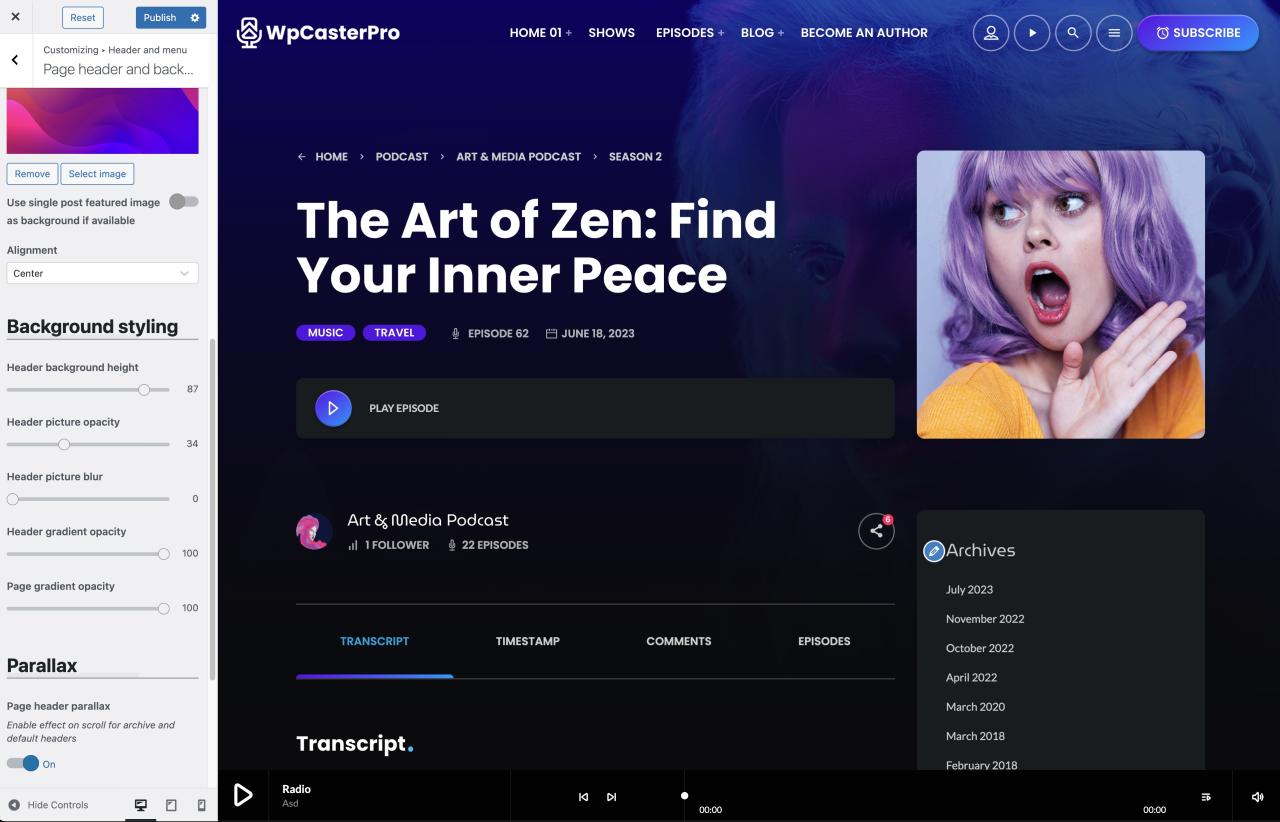
Header picture opacity
This option defines the opacity of the picture and allows to dim the visibility. Is specially useful in case the picture doesn’t allow a good readability.
If the text color is too similar to your pictures, you should set a low opacity.

Header picture blur
This parameter allows to blur the background picture to generate an evocative background gradient, increasing readability and fixing low quality images.

Header gradient opacity
This parameter changes the gradient opacity on the picture. This theme blends the header backgroun with the page background color by adding a gradient on top of the header picture.
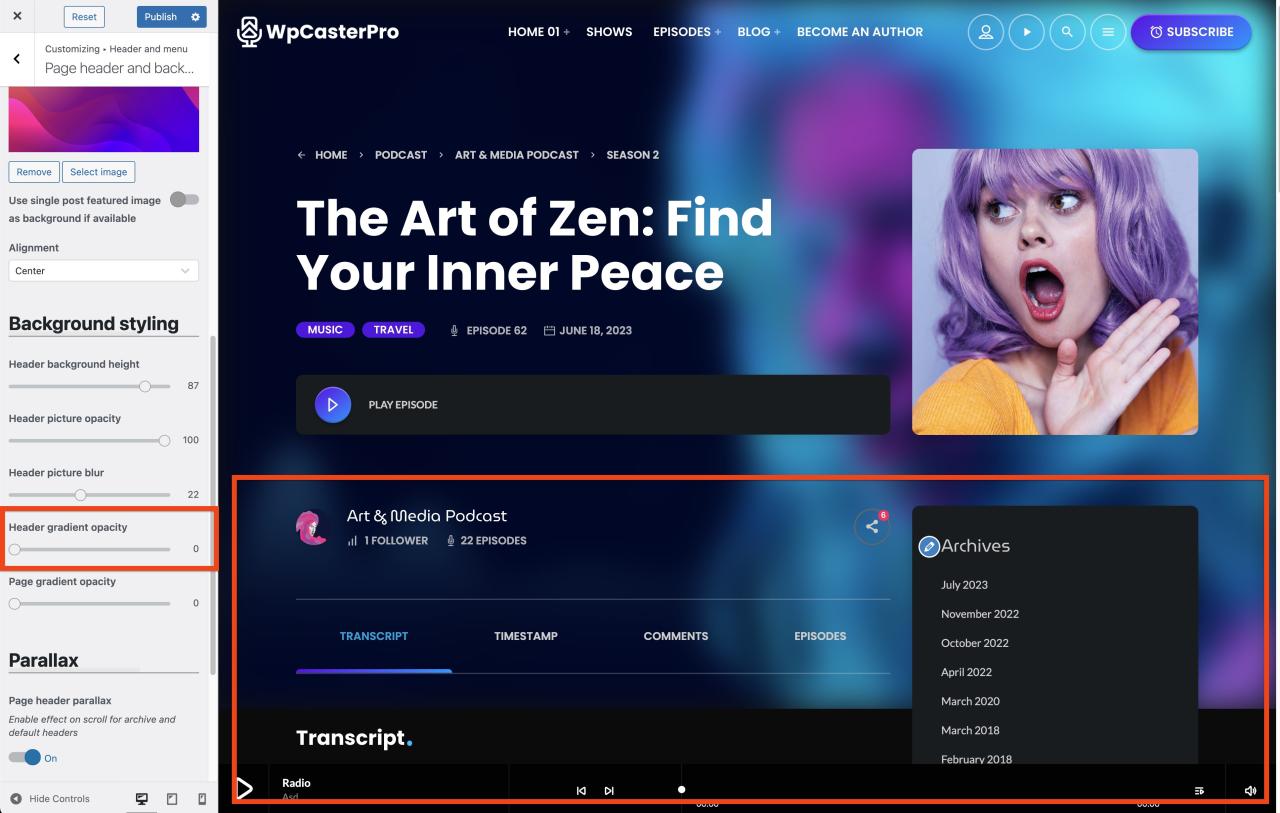
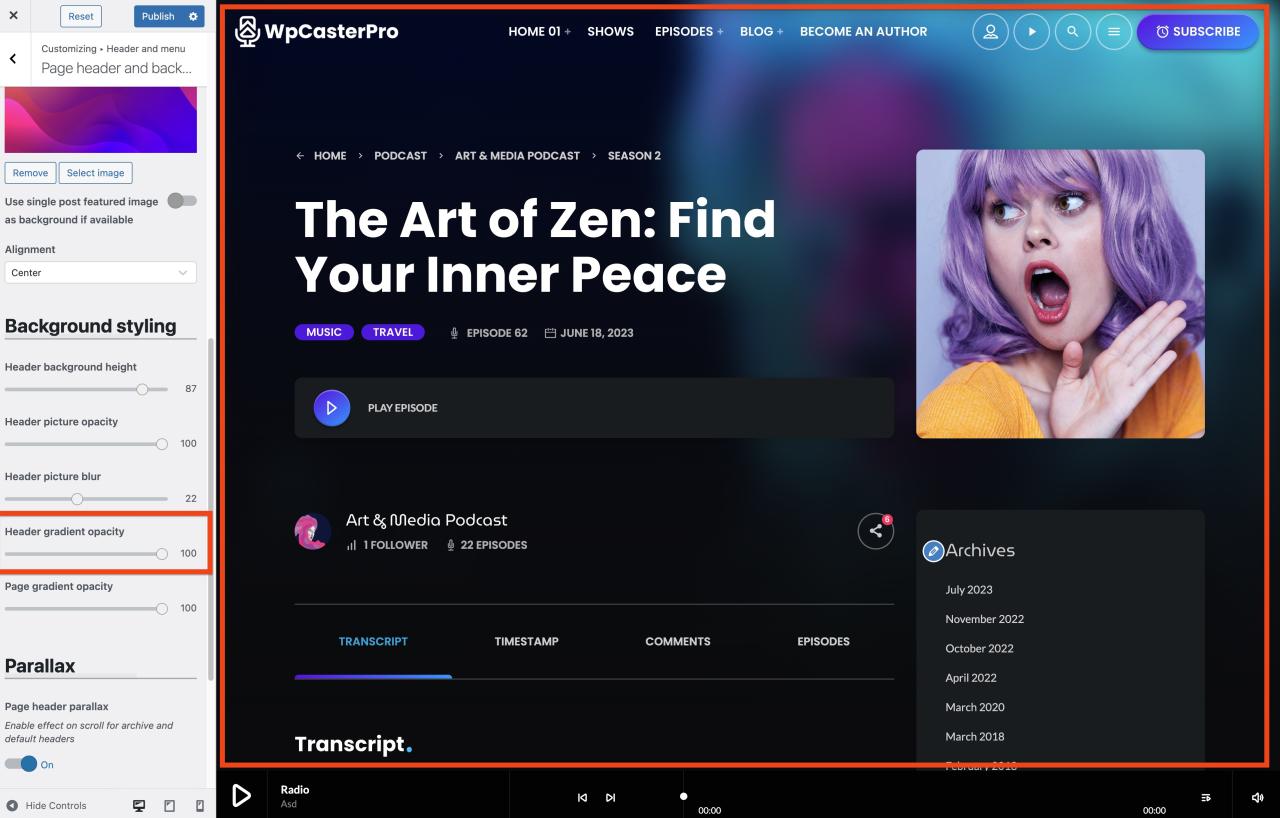
The header gradient can control the transparency of the gradient. Below an example with low and high opacity.
You can see with low gradient opacity that the picture has a neat end instead of blending with the background. Use at your own taste.
Low gradient opacity

High gradient opacity

Page gradient opacity:
this option controls a similar gradient but it’s applied on top of the content area, it allows a fade-out effect on the header background when scrolling the page.
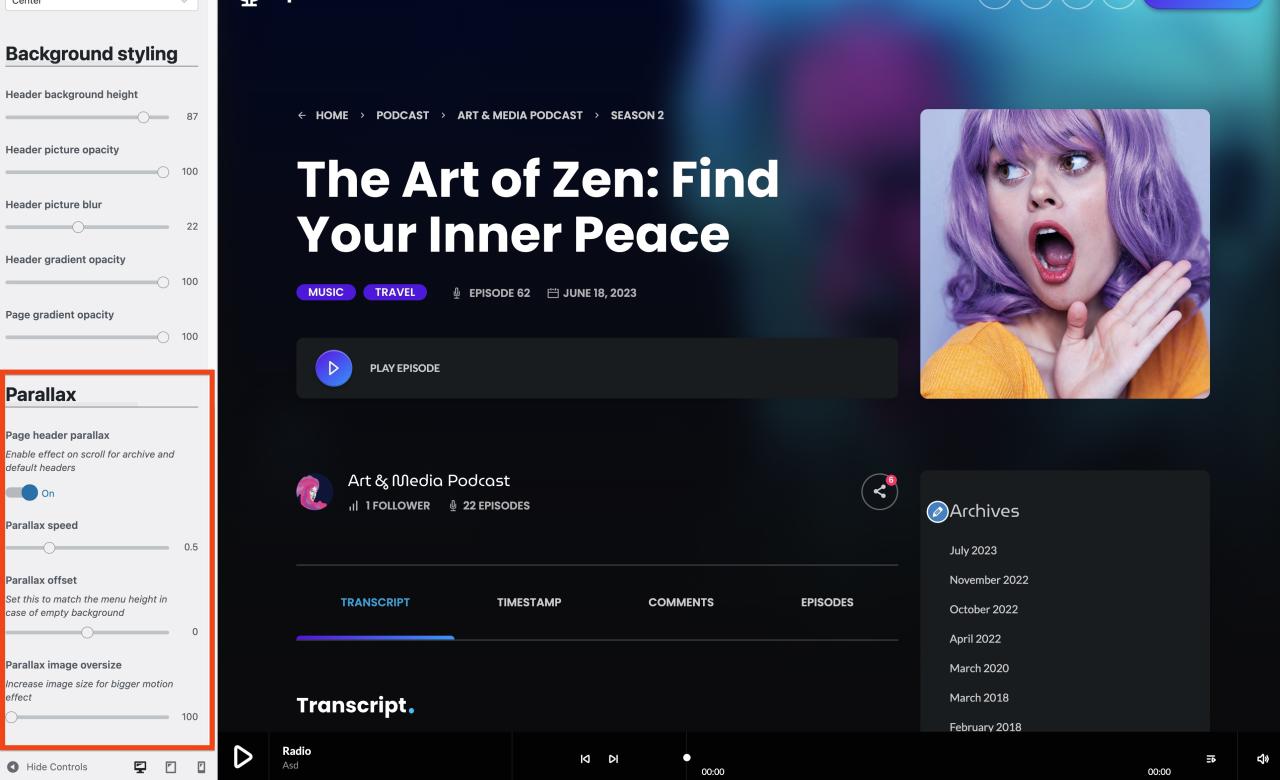
Parallax
The parallax effect adds visual depth to your WordPress theme by making the background scroll at a different speed compared to the foreground content. This effect is widely used to create engaging and modern web designs.