Our theme is compatible with the popular Contact Form 7 plugin.

This plugin normally comes bundled with the theme installer, and 2 contact form templates are included in our demo contents.
When adding a new contact form with the Elementor widget, a contact form should be previously created in WordPress.
Contact forms
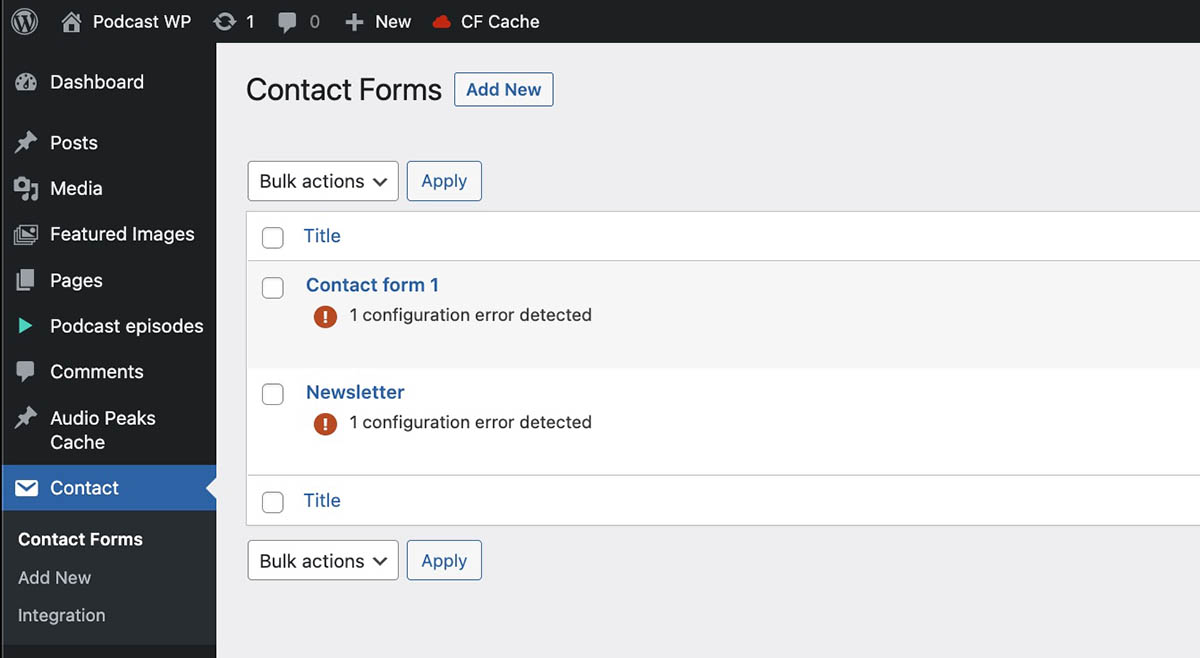
Please, check fist if you have an existing Contact Form in your website: in WP Admin click Contacts on the left.
When importing the demo contents, you should as well import 2 contact forms as follows:

If contact forms are missing please create a contact form before proceeding.
The full documentation is here
Very important information
Our demo contact forms come with debug option enabled, so they cannot send emails for real.
You can work on your forms and once ready to go live, disable the Debug more.
To disable the test mode, edit a form, click “Additional Settings” and remove “demo_mode:on”.

Adding a contact form to a page
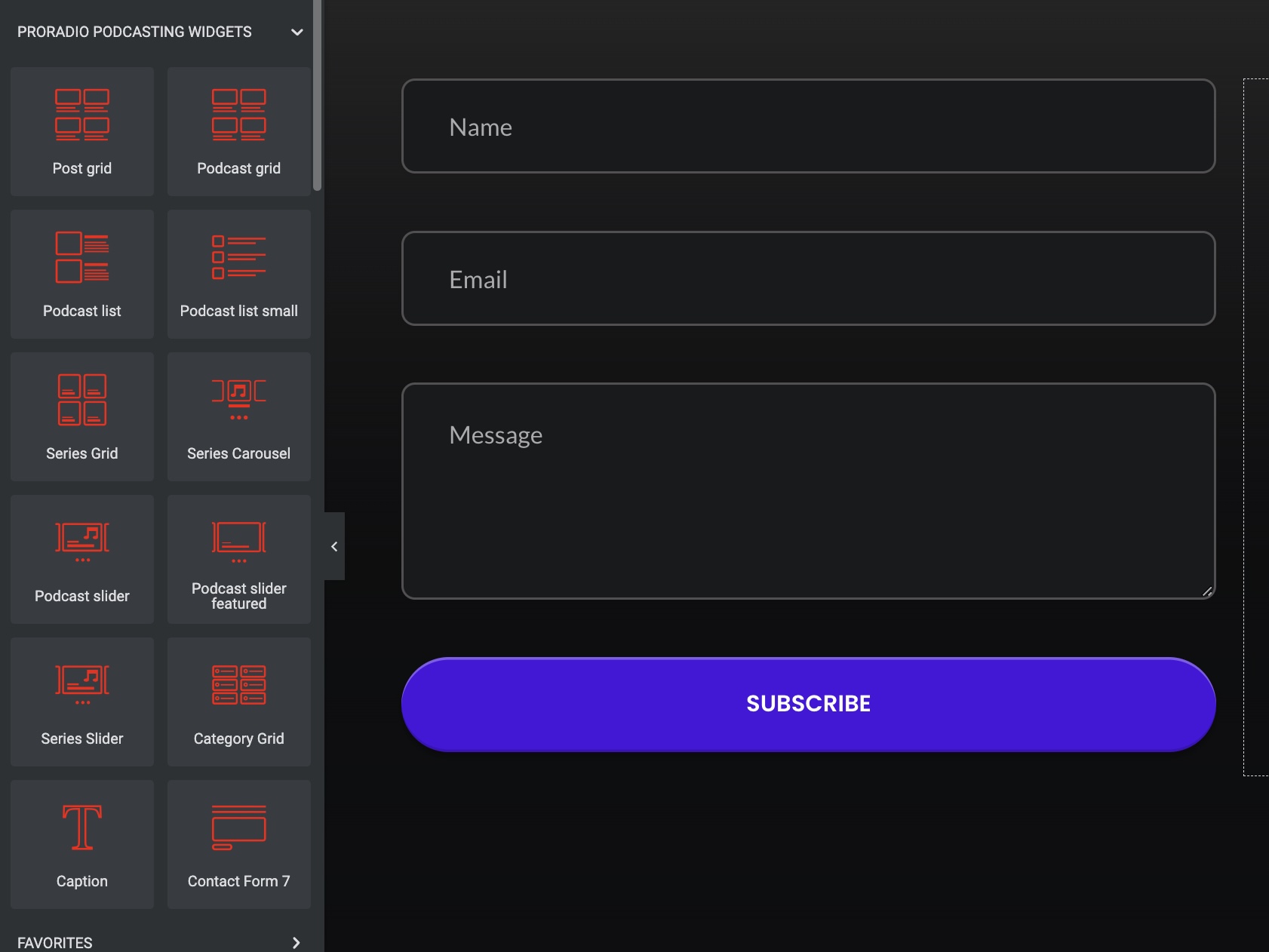
Edit the page with Elementor, and choose the widget Contact Form 7.
Once added, right click and select a contact form in the Dropdown control.

Form appearance and formatting
When importing the demo contents, please check thr HTML structure of the provided forms: it’s crafted specifically for this theme and allows to display the fields in the fancy theme styling.
Specific formatting: 3 requirements
- The input fields have to be wrapped in a div containing the class “pdws-fieldset”
- Fields MUST have a placeholder
- The label must follow the input field for the animation effect to work correctly
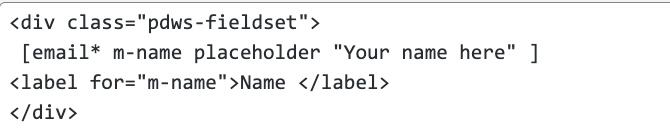
Example:

Live code (copy and paste)
<div class="pdws-fieldset"> [email* m-name placeholder "Your name here" ] <label for="m-name">Name </label> </div>
Button formatting: add the theme classes
To display a button that matches with your customizer options, use the code below
[submit class:pdws-btn--l class:pdws-btn--full "Subscribe"]
Full form example:
<div class="pdws-fieldset"> [email* m-name placeholder "Your name here" ] <label for="m-name">Name </label> </div> <div class="pdws-fieldset"> [email* m-add placeholder "Your name here" ] <label for="m-add">Email </label> </div> <div class="pdws-fieldset"> <textarea id="your-message" placeholder="Message" name="your-message" required="required"></textarea> <label for="your-message">Message</label> </div> [submit class:pdws-btn--l class:pdws-btn--full "Subscribe"]
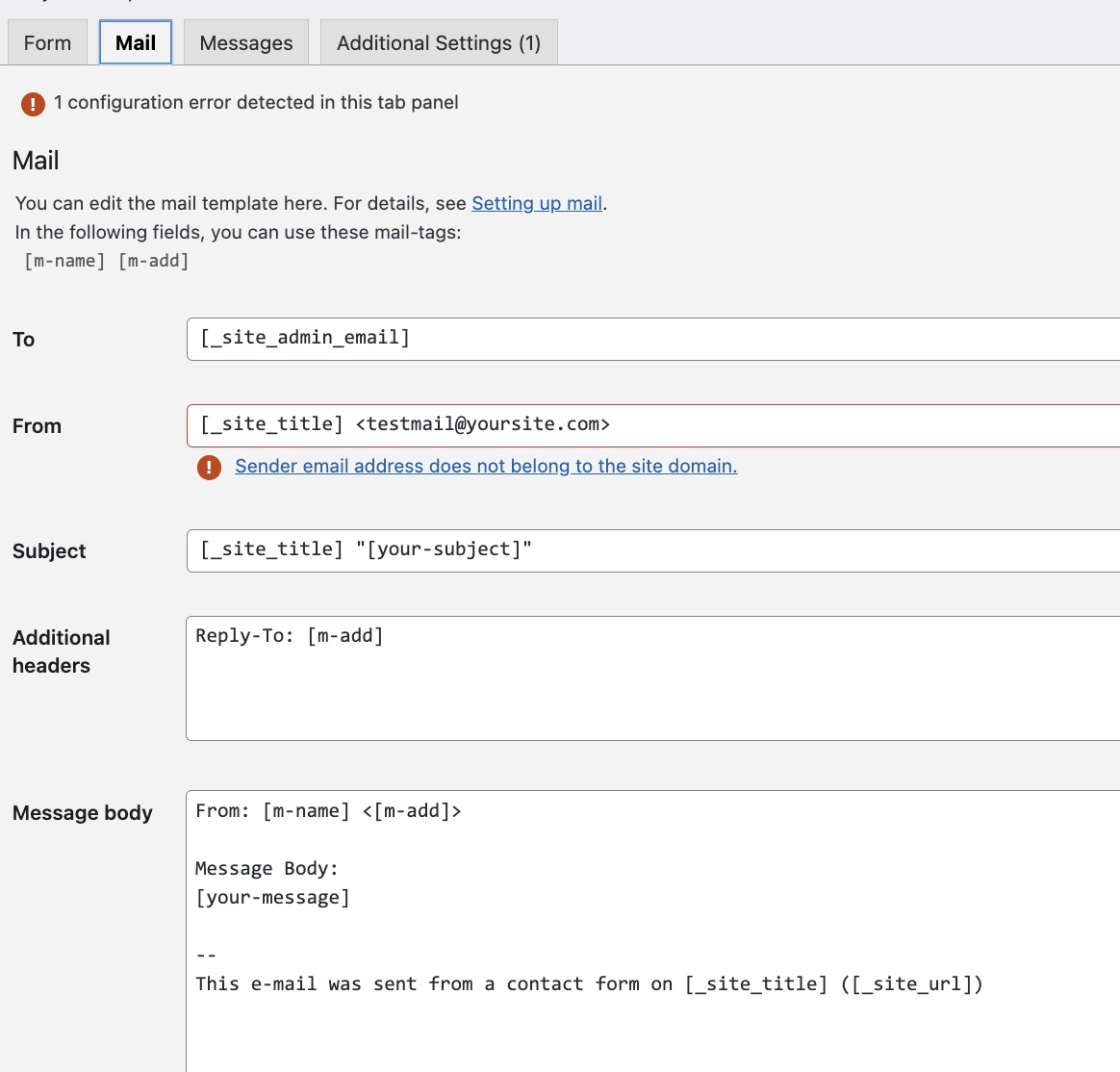
Mail part example:

Troubles sending emails
On some hosting providers, it’s not allowed to send anonymous emails from PHP.
You can ask your hosting for clarifications if you experience issues while sending an email.
To solve the problem, please install WP Mail SMTP.
Create a mail address in your domain, and set up the plugin using new email SMTP settings.
