Create a New Post
This theme provides 2 type of posts:
- Standard posts
- Audio posts
If you are new to WordPress, please start from the official article here:
https://codex.wordpress.org/Writing_Posts
Click on the left sidebar, under Posts, Add New.
Using Gutenberg Blocks
Blocks are a great new tool for building engaging content. With blocks, you can insert, rearrange, and style multimedia content with very little technical knowledge. Instead of using custom code, you can add a block and focus on your content.
Here’s a selection of the default blocks included with Gutenberg:
When creating a new post for your blog, click on the plus icon on the top left area of your content to add a block.
Then you can choose a block to start with.
You can add as many blocks you want in the post, customizing and sorting them easily. For further explanations about Gutenberg blocks, we suggest you get an overview on its official page: https://wordpress.org/gutenberg/
Post and Tags Categories
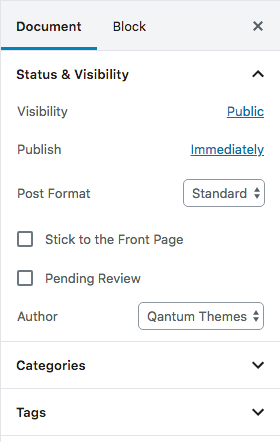
Click on Document on the top right corner, then you can easily choose categories and tags for your posts by opening the relative tabs on the right sidebar.
Set a featured image for your post
On the right sidebar of your post, open the tab featured image and click on Set featured image. This will open the WordPress media library where you could choose an existing photo or upload a new one.
Creating a Gallery with Gutenberg Editor
Adding a gallery with Gutenberg is very easy: from the block list, choose Gallery (inside Common Blocks).
Now you can upload new pics or choose existing ones.
To insert the gallery inside the post click the button Create a new gallery on the bottom right corner.
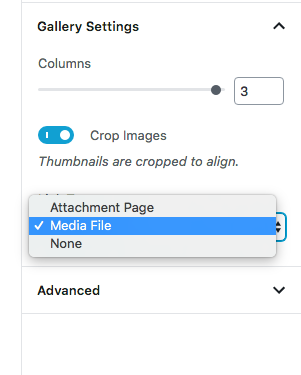
 IMPORTANT NOTICE: if you want to open your images in a lightbox, make sure to select Link To Media File in Gallery Settings.
IMPORTANT NOTICE: if you want to open your images in a lightbox, make sure to select Link To Media File in Gallery Settings.
Drop Caps and Intro Paragraph
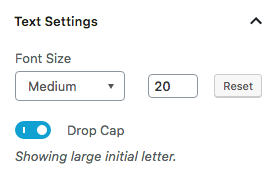
When editing a post in Gutenberg you can customize your intro paragraph by adding Drop Cap and its size.
First, select your paragraph block. Then, on the text settings placed inside the right sidebar, you can select the font size (S, M, L, XL) and activate the Drop Cap.