This widget requires a version of Kentha Music WordPress Theme equal or greater than 3.0.
This widget for elementor can display an animated 3d element with multiple layers of images.
The button can link to a custom URL or play a selected release from the archive.
To add a 3D header:
- Edit the page with Elementor
- Add a section.
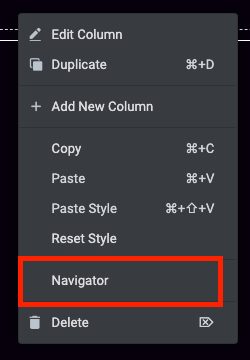
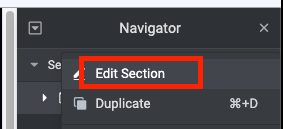
- Using the navigator (right click > navigator on the page) edit the section


- Make sure to set the section “Full Width”

- Look for the widget 3D header

- It is normal that it appears as a full screen empty screen
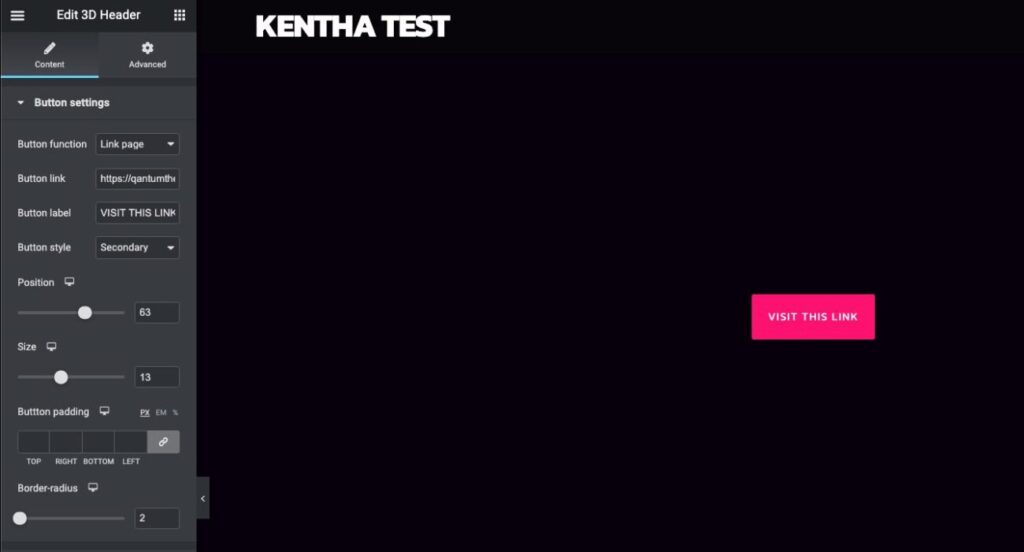
- Set a button function. You can set it as link page, play album (requires an existing album) or play radio (requires KenthaRadio and a radio channel)
- Optionally customize appearance, position and colors of the button.

- If selecting Play Album, you will need to select an album. If selecting Play Radio, you will need to choose an existing radio channel. Otherwise the button will not appear.
- If selecting Play Album, the album cover will automatically be extracted from the archive.

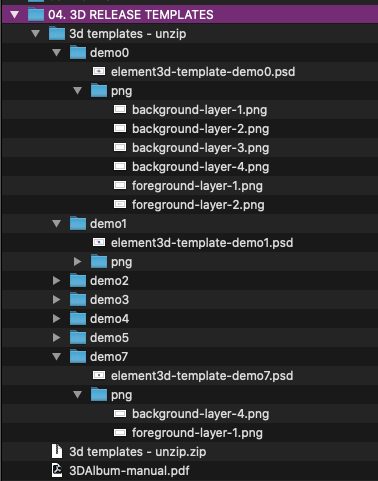
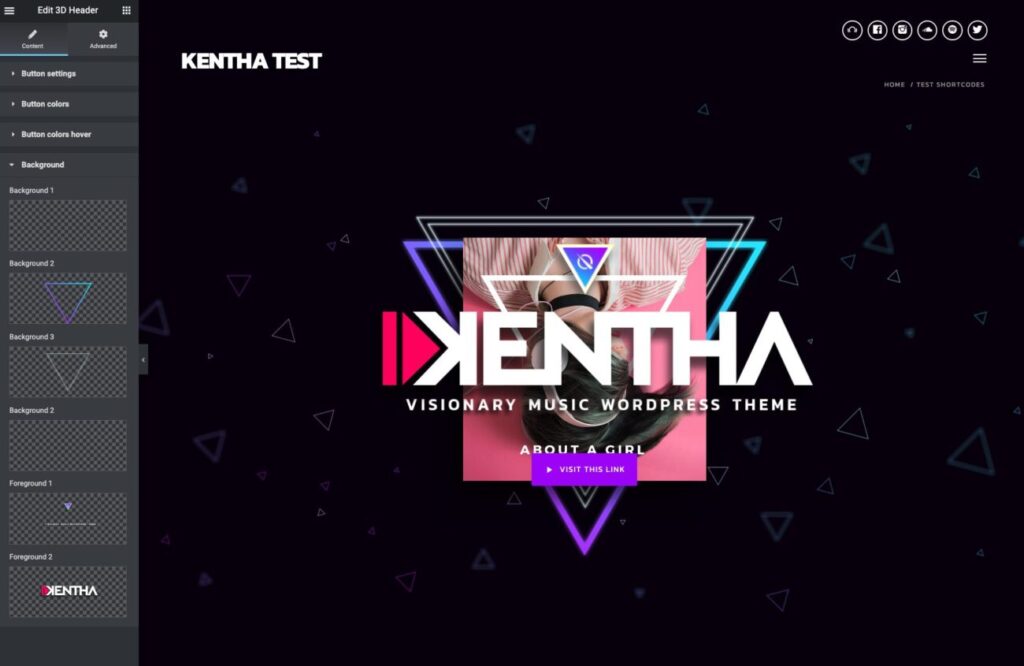
- In the Background section, you can set one or more layers of decorative images. We recommend using transparent PNGs. Please make sure you don’t make it too heavy, or your page performance may be poor.
The number of the background is based on the 3D depth of the layer.

Preset images and templates
Kentha comes with a useful serie of images for your 3D headers, included in the product folders.
Performance issues and fixes
If the performance appears degraded, it’s possibly caused by obsolete browser settings.
- Go to the Chrome settings
- Click advanced at the bottom of the page
- Enable the Hardware Acceleration