
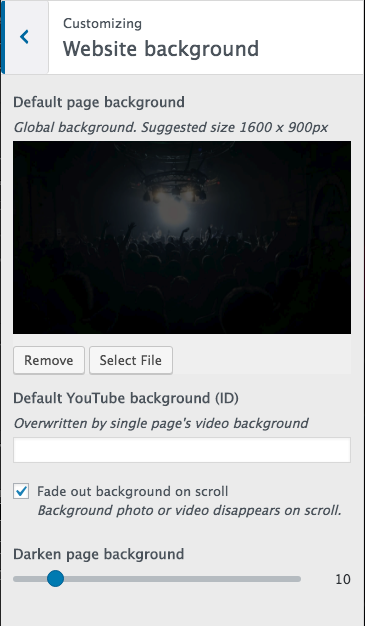
- Default page background: used as default background for every page where there is no custom background specified. The background image stays below the video and is used as background when no video is provided and in mobile devices.
- Default YouTube background: you can specify the ID of a youtube video to use in every page as background. It can be customized for singular pages, overriding this global setting. Please don’t add the full url, just the video ID.Example: to use this video
https://www.youtube.com/watch?v=XYZ123
copy the video ID: XYZ123 - Fade out background on scroll: if enabled, the background will fade out to the background color for a cleaner reading, while scrolling. This option can be changed for every single page, post or any special post type.
- Darken page background: if your backgorund pictures or videos are too light and the readability is poor, you can fix this function from 0 to 90% of opacity.
This parameter is the opacity of a black layer that is on top of your background picture or video.
It’s strongly recommended to use video backgrounds on a per-page basis, avoiding the global video setting, for a smoother navigation experience.
FAQ:
- Best background image resolution?
1600x900px, max 250Kb file size. Optimized for visual and performance. Will be cropped vertically in mobile. - Background texts are cropped?
You are NOT supposed to add any text to the backgorund iamges, those are backgrounds, not contents, they have a decorative purpose, and they are cropped in responsive mode. - Video background optimization:
Videos are forcefully loaded in 720p resolution, this optimizes performance and quality. A higher video quality, as highlighted from our extensive testing, consumes all the GPU of the computer, making the overall website rendering buggy and decreasing the framerate. So, we forced a 720p as max resolution.
For lower bandwidth connections YouTube will automatically provide a lower quality video. - I see the video in bad quality:
this is caused by a slow connection. We force the quality to 720, if you see it pixelated, YouTube is sending you a smaller video because otherwise you couldn’t see it at all. This is NOT a theme bug, nor something we can fix for you. Just try from a decent connection. - I don’t see the video, appears blocked:
not every video can be used, some have copyright or territory restrictions. You should use your own videos form your own YouTube channel. - Can I use Vimeo/MP4?
No, this is not possible, at all, and please don’t ask. This theme aims at one of the most important features of this decade: performance. The more extensive compatibility we add, the heavier the theme will be. Assing Vimeo, mp4 or other sources, even if possible, would increase the loading time of the page of several seconds. So, only Youtube is allowes as video backgorunds. You can still add any vimeo video in the page contents. - I don’t see the video on iPad, iPhone, or mobile in general:
NO, video backgorund is totally blocked on any mobile, and we did in on purpose, to guarantee the quality of your website.
Even thou it may technically work on very few devices, people would be SUPER annoyed if every time they enter your site from mobile it sucks all their data to display a background, plus is blocked by default on 90% of the modern devices. Ergo, upload a picture as fallback for mobile. We recommend uploading a screenshot of the video, even for a smoother video intro effect, as we do in our demo 1.