IMPORTANT NOTE AFTER WORDPRESS GUTENBERG EDITOR RELEASE:
In order to keep WP Bakery Page Composer the default page builder of your website, we strongly recommend disabling Gutenberg.
- Open your WordPress Admin Dashboard
- Navigate to Visual Composer – Settings;
- Locate the Gutenberg settings and select disable (Off);
- Save changes.
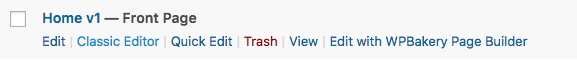
When creating a new page, click on Pages > All pages, and then Add new (on the arrow icon) > Classic editor otherwise Gutenberg editor will replace WPBakery Page builder.
When editing new click Classic editor link near page name in list, otherwise Gutenberg editor will replace WPBakery Page builder.

IMPORTANT:
This theme comes with the powerful WP Bakery Page Composer plugin. As this is a complex theme with many custom exclusive functions, we have some important warning for you.
ACTIVATION:
This plugin is provided with bundle license, it means that you don’t get any purchase code for the specific plugin because it is licensed to us, and we are the ones providing the updates, both for copyright reasons and because we need to test the new versions of the plugin with our theme before the distribution.
If the plugin asks you for an activation, just discard the message. You are free to purchase your personal license if you wish to ask support directly to the plugin developers, but is not required. The copy we provide is legit within the theme usage and doesn’t require any other activation.
SHORTCODES:
In order for this plugin to work with the special functions of this theme, some functions had to be disabled. Most of the disabled functions, such as tabs, accordion, galleries, image sliders and so on, have a new version within the theme custom shortcodes.
FRONTEND EDITOR:
The frontend editor, even thou enabled, is not capable to correctly represent all the custom shortcodes of this theme, because the way it works is very limiting in terms of functionality. To avoid an excessive frontend weight, resulting in extremely long page loading times, we didn’t want to make this theme heavier just to make the frontend editor work with any shortcode. Parallax and image backgrounds, even thou working perfectly in frontend, are not compatible with the Visual Composer frontend editor.
For this reason, and to guarantee an optimal final result and super fast loading times, is recommended to use the backend editor.
If you are new to Visual Composer, please read: https://wpbakery.atlassian.net/wiki/spaces/VC/overview
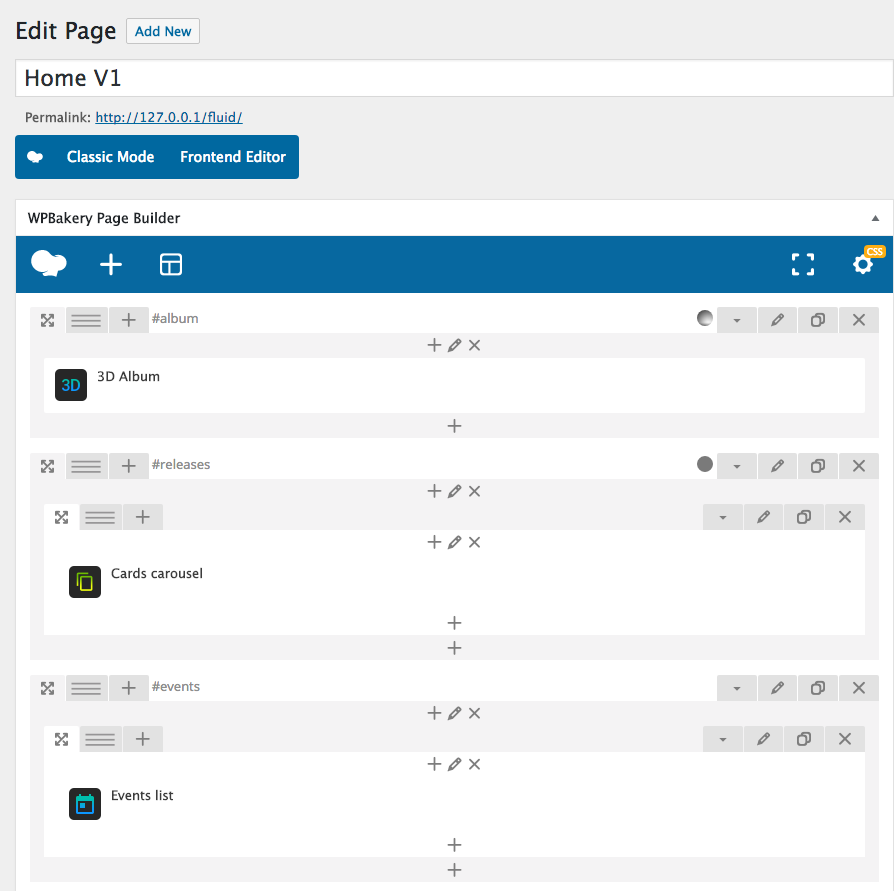
How to create a home page with Visual Composer

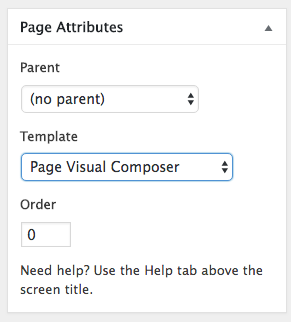
To create a page with Visual Composer, first go in Page > Add New and choose Page Visual Composer from the “page template” dropdown on the right column.
If you can’t see the page attributes, click “Screen options” at the top right corner and enable Page Attributes.
Click “Backend Editor” to start creating:

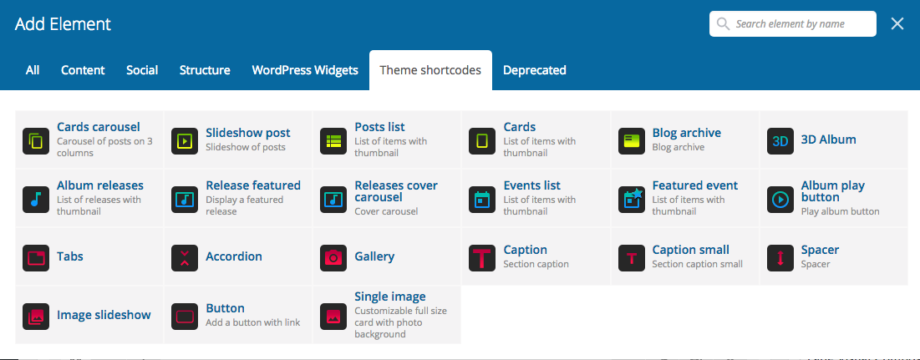
Custom shortcodes:
This theme extends Visual Composer by adding several custom shortcodes. Their functions and parameters will be explained in a dedicated section of this manual.

Please check the custom shortcode section for more details.
Adding Rows
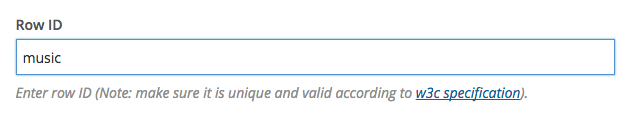
You should start by adding Rows. It’s recommended to add an alphabetical ID to each row, to successfully create a vertical page sections menu (explained ahead).

Boxing rows
By checking “Add Container” the rows will be wrapped in a container DIV which will limit the width of the row.

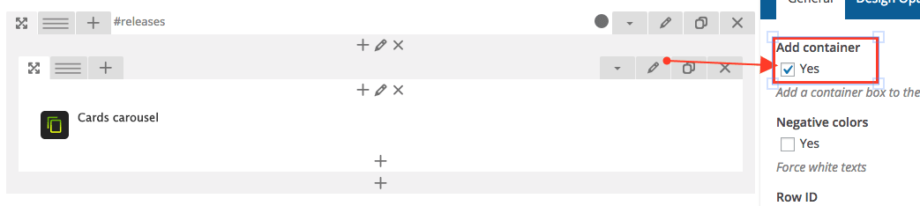
Boxing contents
To leave a full width row, and box only the contents, add an inner row, and select “Add Container” in the settings of the inner row.

Negative content colors
Enable to achieve white color for the contents of this row.

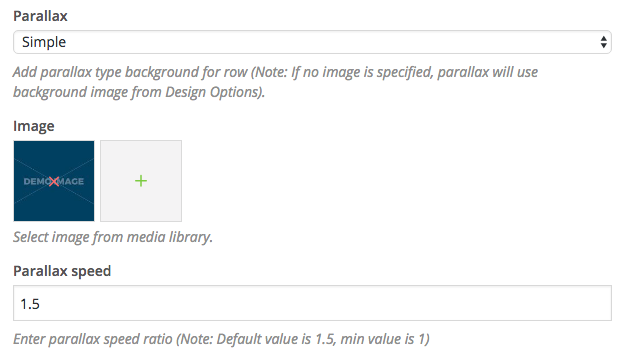
Parallax backgrounds
Enable parallax in the row settings, then select an image. You can optionally change the default speed. 1 is the minumum value, 1.5 optimal.

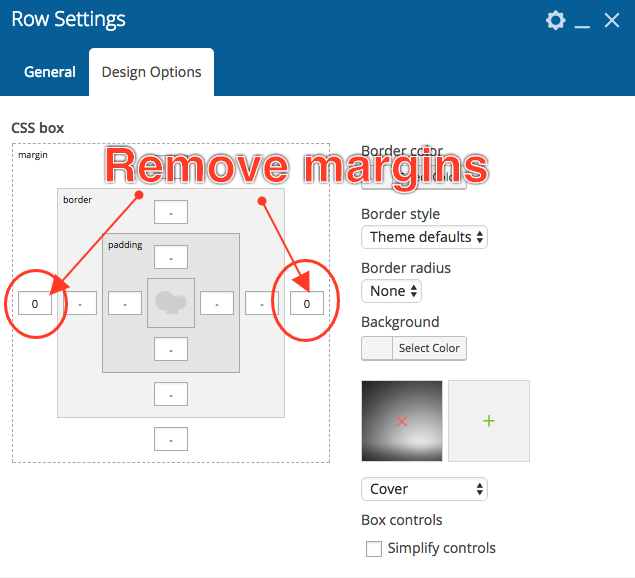
Side margins
To remove the right and left margins of a column, set 0 as margin of the row settings