This theme is based on the Material Design colors guidelines.
Relevant information about colors
- Some colors are applied to multiple elements.
- You can override global colors for specific sections as Menu Bar or Footer.
- Page and Paper backgrounds must have high contrast with the Text color: it means you can’t use black page background and white paper background, as on one of those the text will be invisible.
- This theme uses gradients for buttons or Headers. Each color of the gradient can be customized.
- You should use a contrast or bright color for gradients and accent parts.
- The Primary color should better be a tint that makes contrast with the Page Background
- Some items as headers or post images can have a gradient overlay
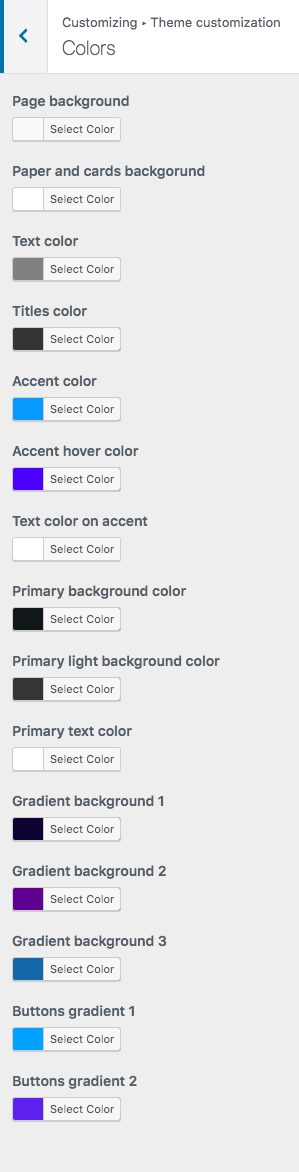
On the customizer, go to Theme Customization -> Colors.

To save the changes, click Publish.
Some good resources:
