First of all please make sure Elementor is installed. Once Elementor is actived, you can then install the plugin Vice Elementor.
Vice 2.0 is compatible with Elementor, by adding:
- A custom Elementor template
- A custom Elementor template for the Dhrk child theme
- Ajax page loading Elementor integration
- Contact Form 7 Elementor integration
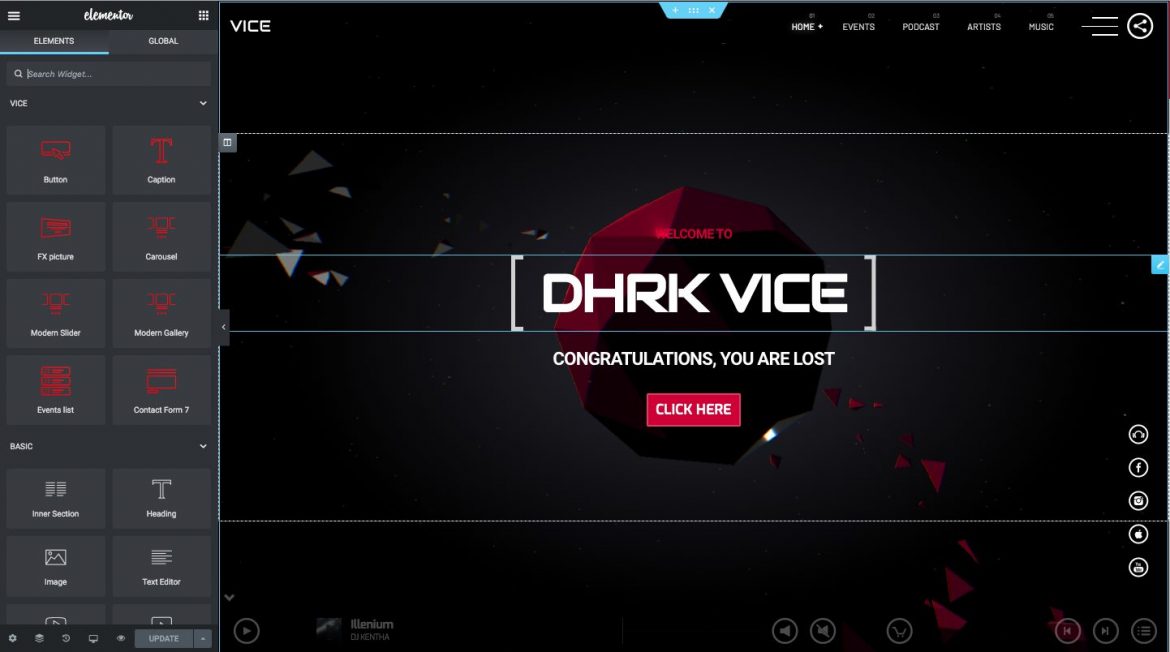
- 8 Custom Elementor Widgets
- Multiple custom Elementor new settings and effects
To create a page with Elementor, using the classic Vice theme
- Click page > Add New
- Select the page template Page Elementor
- Click “Edit with Elementor”
To create a page with Elementor, using the “Vice Dhrk child theme”
- Click page > Add New
- Select the page template Page Canvas Dhrk
- Click “Edit with Elementor”
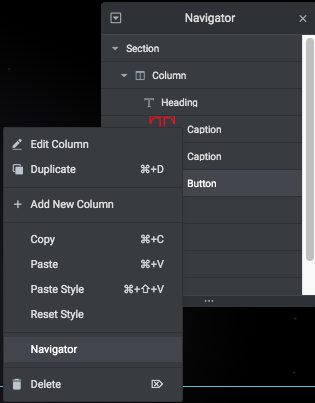
Unclickable items
If, while editing a section, some items are not reachable, please click right click and click “navigator”. Because of the fixed positioning of header and other elements, sometimes it can be hard to right click on an item, but the navigator allows to easily select every widget or section.
Performance
We recommend checking the performance of your home page to make sure you are not adding too many effects, 3Ds and items to the same page. You may prefere keeping fewer items in your sliders and adding a link to the archive page, instead of adding many elements and causing slow loading times.
This theme features many intriguing effects and great possibilities, but is up to you to use them wisely, without overloading the page weight or the performance.
Some effects and animations as glitch and 3d are only visible in frontend, to allow a more agile editing experience.
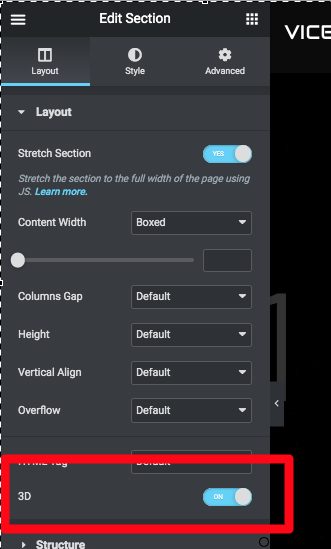
3D Rows
To add a 3d hover animation (desktop only) to an entire section, edit the section and enable this option:
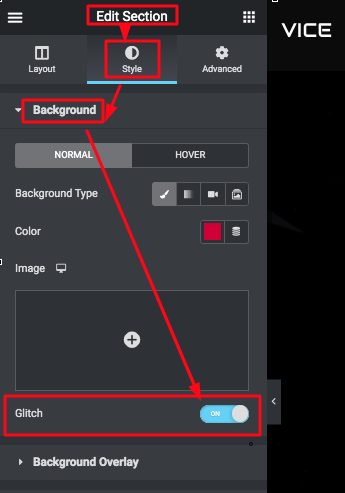
Glitch effect to rows