This widget requires a version of Kentha Music WordPress Theme equal or greater than 3.0.
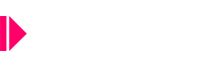
The post custom carousel displays a carousel of any custom post type.
You can customize the query parameters and certain display options.
To create a post custom carousel:
- Edit the page with Elementor
- Search for Post Custom Carousel
- Drag it to the page
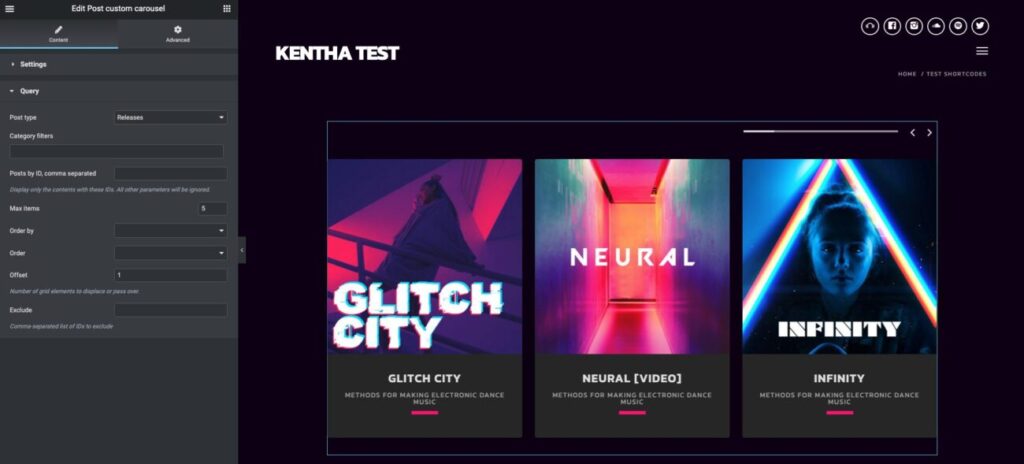
- Open the Query panel and choose the post type
- Optionally filter by taxonomy
- max items: is recommended to use a small amount to keep a certain page performance
- Offset: how many items to skip from the first
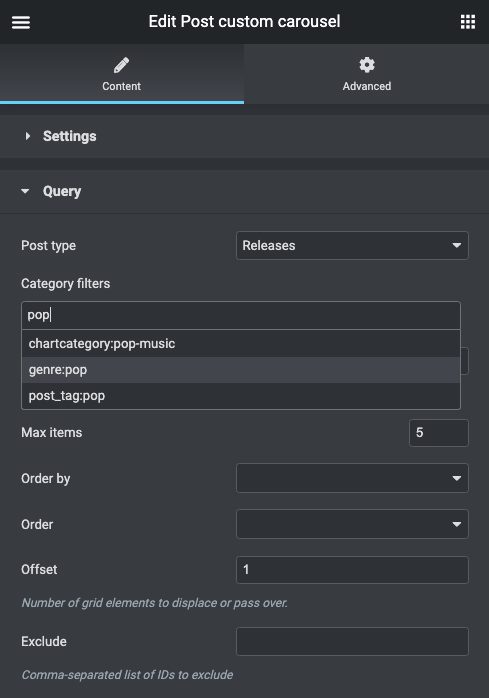
- Then you can set the desgn in the Settings panel
- The design has 2 options: default (arrows are on the top right corner) or center
- Items per row
- Items per row in tablet
- Items per row mobile (default is 1, not every mobile allows changing this, depends on the screen size)
- Autoplay: start the carousel automatically
- Pause on hover: avoid moving if the mouse is on a card
- Arrows and dots: display or not the elementr