You can create a perfectly working e-commerce website, with the help of the free WooCommerce plugin, the most popular and functional WordPress plugin for e-commerce websites.
https://wordpress.org/support/plugin/woocommerce
Installing the WooCommerce plugin
- Go in Plugins -> Add New and look for WooCommerce.
- Click Install now and then activate it, you’ll be prompted to the first installation wizard once done
WooCommerce and Firwl installation
- Install WooCommerce
- Follow the on-screen tutorial, you can install jetpack (do not install additional Modules, WooCommerce will install what he needs)
- Install the Woocommerce pages (cart, checkout, my account and shop) with the automated procedure
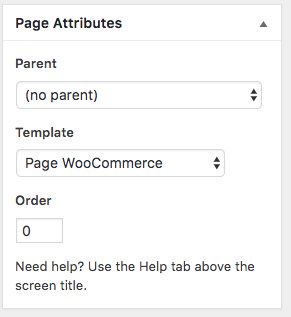
- Edit the WooCommerce pages, on the right column, choose the template “WooCommerce page” and save

WooCommerce and Customizer
We’ve so deeply integrated WooCommerce that lots of its options are available on the customizer. You can find them under Appearance -> Customize -> Woocommerce.
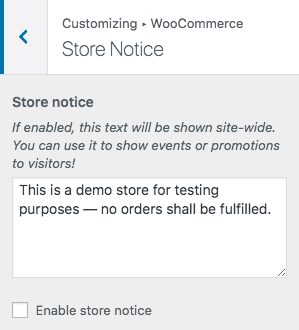
Store Notice

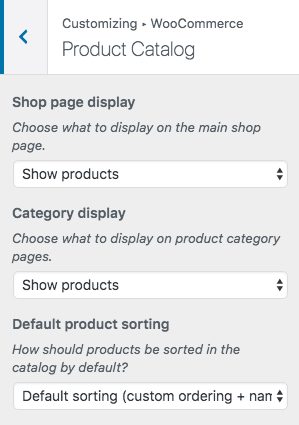
Product Catalog

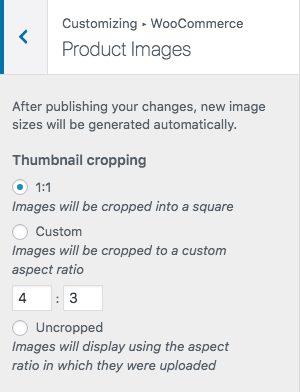
Product Images

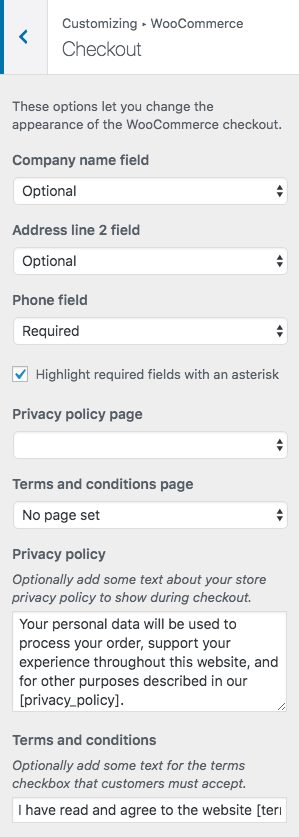
Checkout

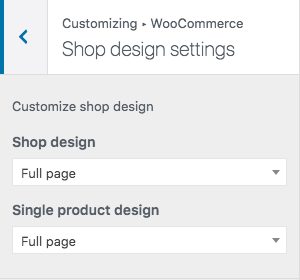
Shop Design Settings

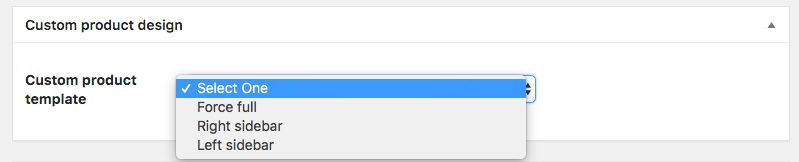
Add/Remove sidebar for single products
Despite global settings, you can add or remove the sidebar for single product.
When editing a product, just under the text editor, you can switch the page template under the Custom product design field.

Make sure to update your page before leaving it.
Enable Cart Button in Header
Cart button can be activated inside the header by simply going in Appearance -> Customize -> Theme customization -> Menu bar.