This theme comes with a simple yet powerful shortcode for Page Builder that creates engaging interactive 3d scenes.
3D Scenes structure
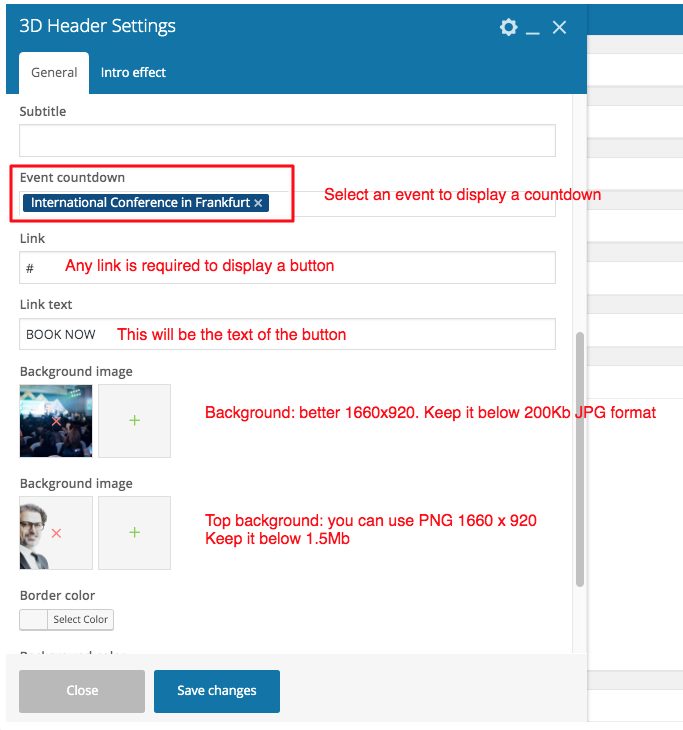
There are 2 backgorund pictures moving at differen speed to create the parallax effect, and a foreground content level.

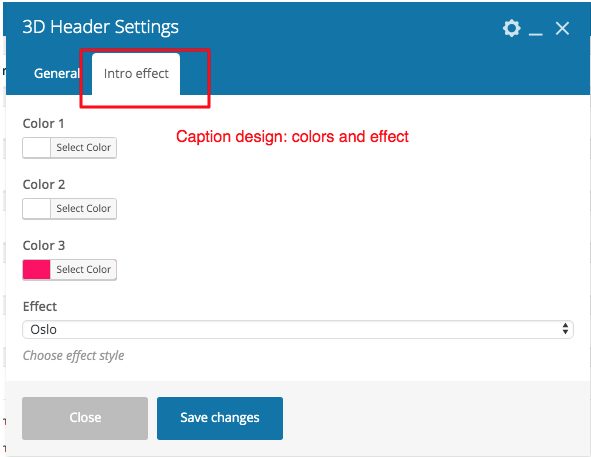
The Caption will use the effects as the Section Caption does.
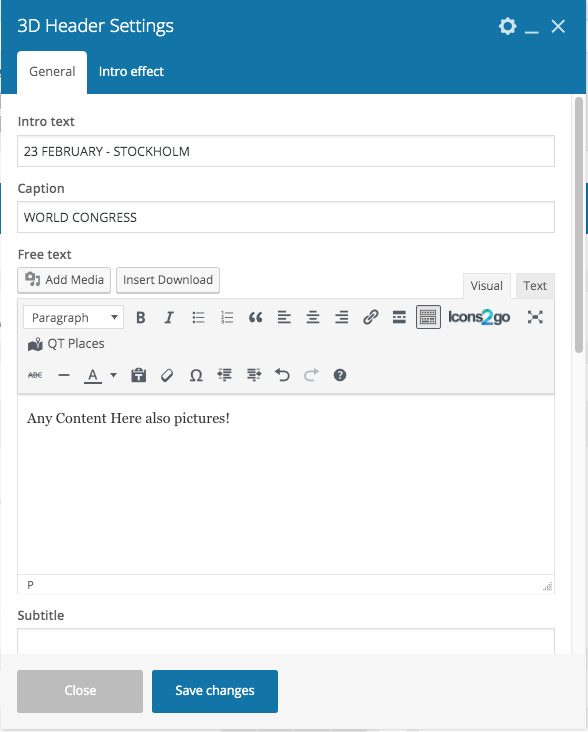
You can’t use a too long titles. This item is made to be short and concise, otherwise it breaks. Is not a bug, it’s simply made to work like this, in the same way if you try to wear the t-shirt of a baby it breaks: is simply how it’s designed to work.
If you want to add longer contents, headings or also images, you can use the HTML editor below. It also supports shortcodes, but be aware: if you put complex objects or too much stuff, it will appear stuttering and laggy. So, keep it light 😉



Some considerations on the 3D Header element:
- This item is made to create a quick, performing and easy WOW header to your site. Is not meant to be the equivalent of a heavy and comples slider as Revolution or similar plugins, so there aren’t many options
- You have to produce quality images for a nice effect
- Adding too much stuff will result in a stuttering laggy result
- In mobile there is no animation, simply there is no mouse movement
- Avoid using on top of a video background
- Avoid adding Waves animations to the row because of performance
- Keep the images as small as possible
- Images goes to fullscreen. Means you can’t crop a picture small to place it in a corner or centered, unless you add your own CSS.
