Bundled with the theme comes Contact Form 7: it can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Official documentation: https://wordpress.org/plugins/contact-form-7/
Html formatting
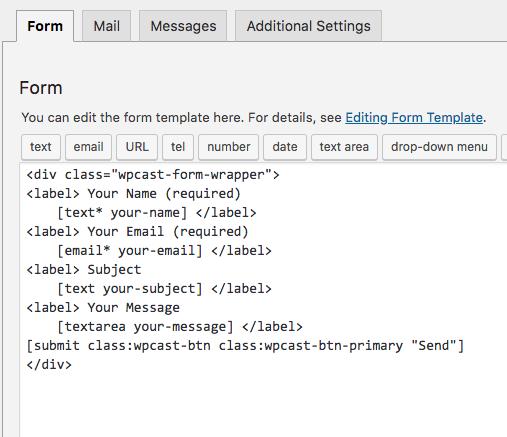
In order to achieve a nice design result, there are 2 important things to do:
- Wrap your form in a div with class wpcast-form-wrapper
- Add the button classes to the submit (attention, the order where you put them is important!)
Example: [submit class:wpcast-btn class:wpcast-btn-primary “Send”]
Example of a correct contact form 7 formatting for Wpcast:

How to add a contact form to your page using Page Builder
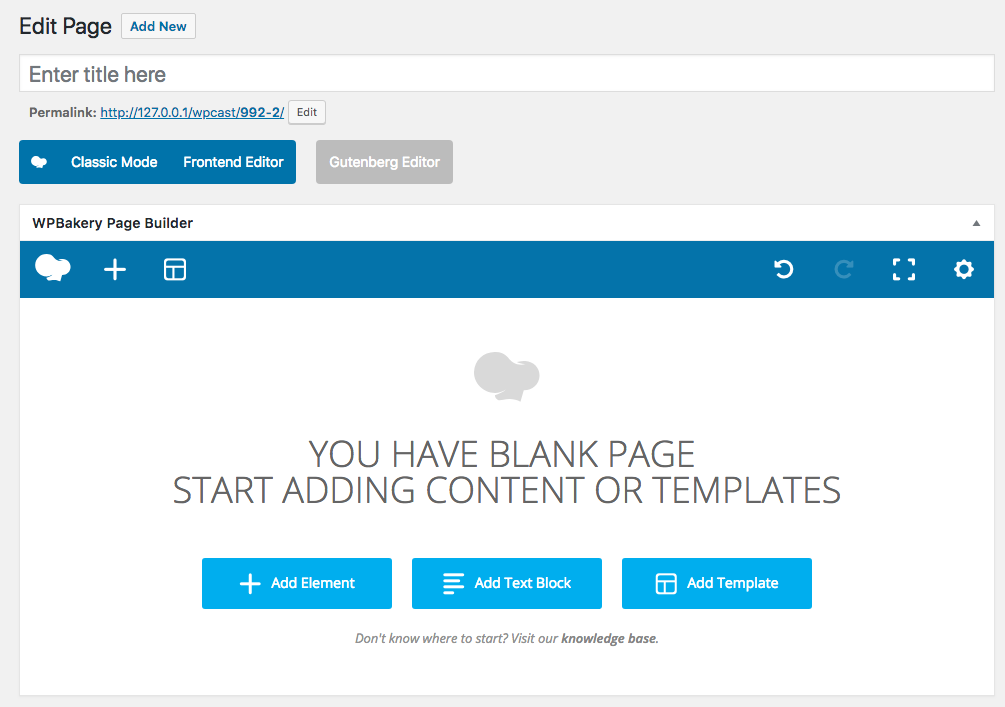
You can add a contact form to your page using WP Bakery Page Builder.
When editing a page, make sure you are using the Backend Editor (if not active yet).
Then add to your page the Contact Form 7 shortcode.
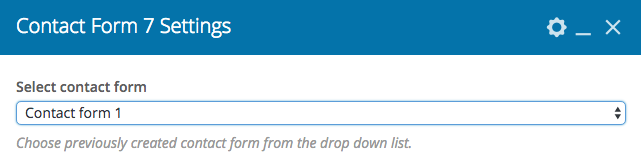
After this, you can edit the shortcode and choose a previously created contact form.
How to add a contact form with raw shortcode
You can also add a Contact Form 7 without its shortcode.
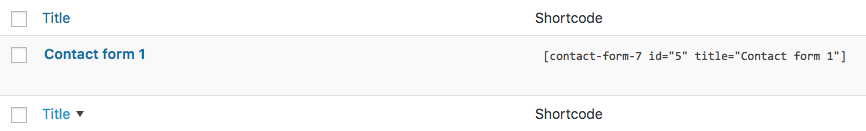
Go to Contact -> Contact Forms.
Each Contact Form has its own shortcode.
You can copy and paste it wherever you want whether is a post, page or sidebar.