Hide past events:
if enabled, any event with a past date will be hidden in the archives. You can set alternative visibility options for specific widgets added with Elementor.
Javascript debug:
Useful if experiencing any unexpected theme behavior, as this option will allow certain error debug messages to appear in the browser console.
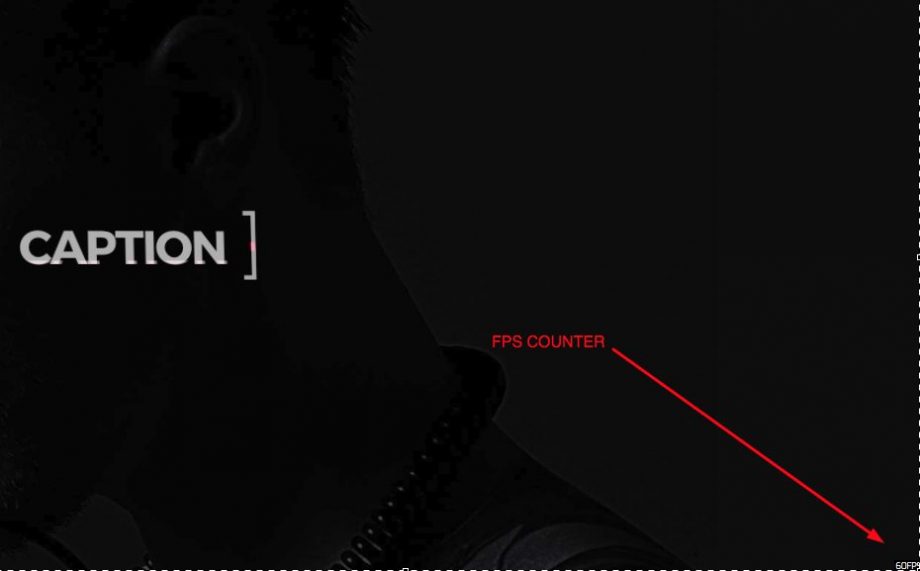
When the javascript debug in the customizer enabled, a frame-rate coutner will appear behind the player. Closing the player with the arrow switch, you can read the actual FPS on the bottom right corner.
Google MAPS api:
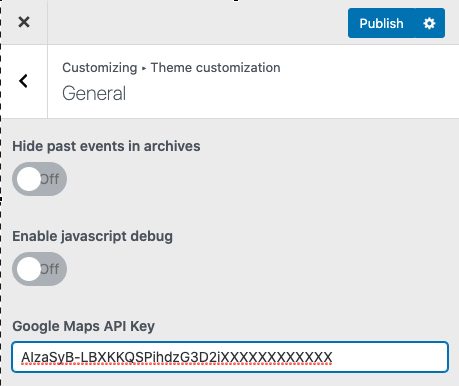
To display a map of events, you need to compile the API Key field in Appearance > Customize > Theme customizations > General
You’ll need a valid API key and a Google Cloud Platform billing account to access the core Google Maps APIs.
If blank, automatic event maps won’t appear and the theme won’t load the Google Maps javascript API.
Help setting up the API keys:
This part is about Google services, so their support is the most appropriate in case of any setup issue. We try anyway to provide a quick overview to save you some time.
Please note that the Google interface can change anytime, so the screenshots below or any declared information may have changed at the time you are reading it.
This doesn’t need that you actually need to pay something, unless your website makes a massive use of maps. In fact, you also get 200$ in credit for free each month, which covers about 100’000 visits per month. (If this changes in the future, please always refer to the pricing plans for detailed info, we don’t provide any warranty on future changes that Google may decide to implement).
https://cloud.google.com/maps-platform/pricing/sheet/
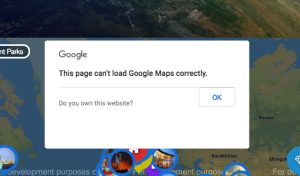
If you see a message on your map, then you can simply click on the link “Do you own this website?”
Sign in with a Google account (you will need, if you never did it before, to add a billing method, for instance a credit card, and company details).
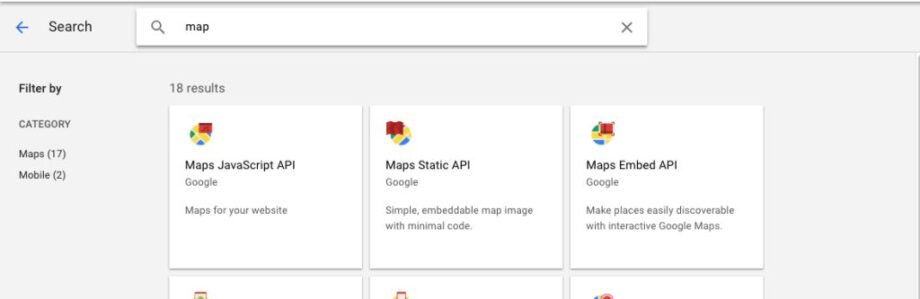
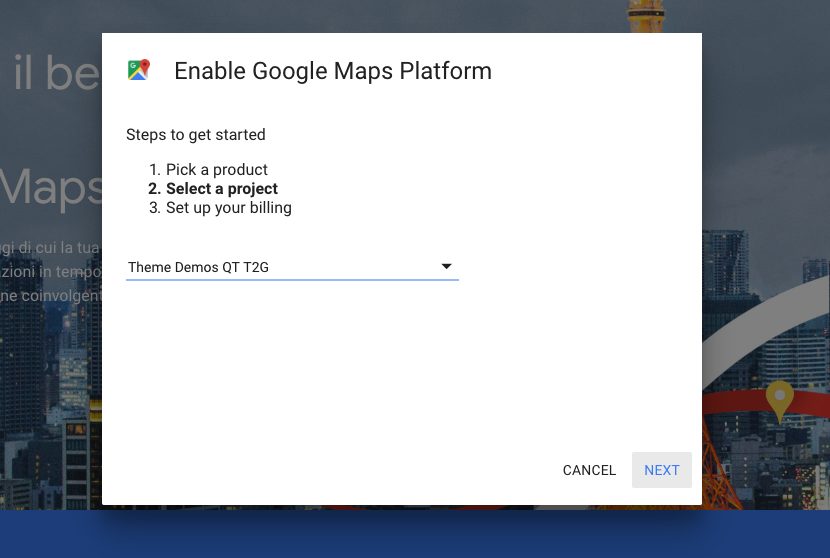
Choose Maps JavaScript API, then choose an existing project or add a new one.
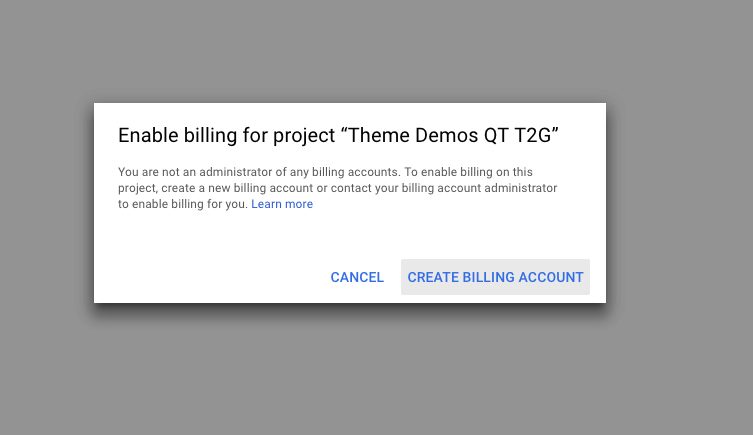
Enable billing for your project:
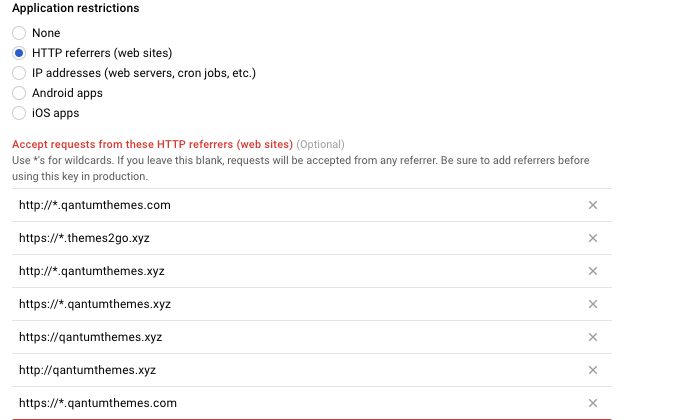
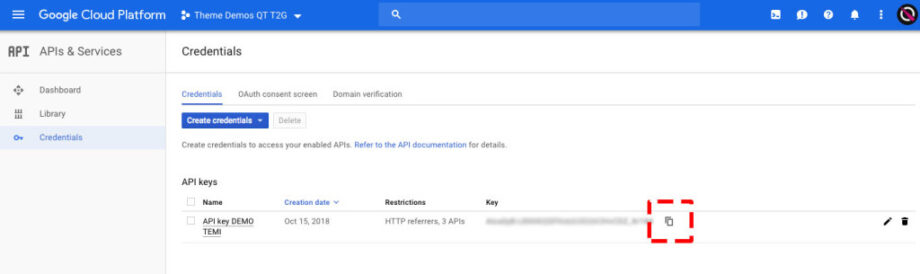
Very important: remember to add restrictions for your API key, otherwise somebody else will be able to use your API keys and charge them to your account. Please notice the example below:
You can then copy the credentials and put them in Settings > QT Places > Map API key: