How to change your website colors

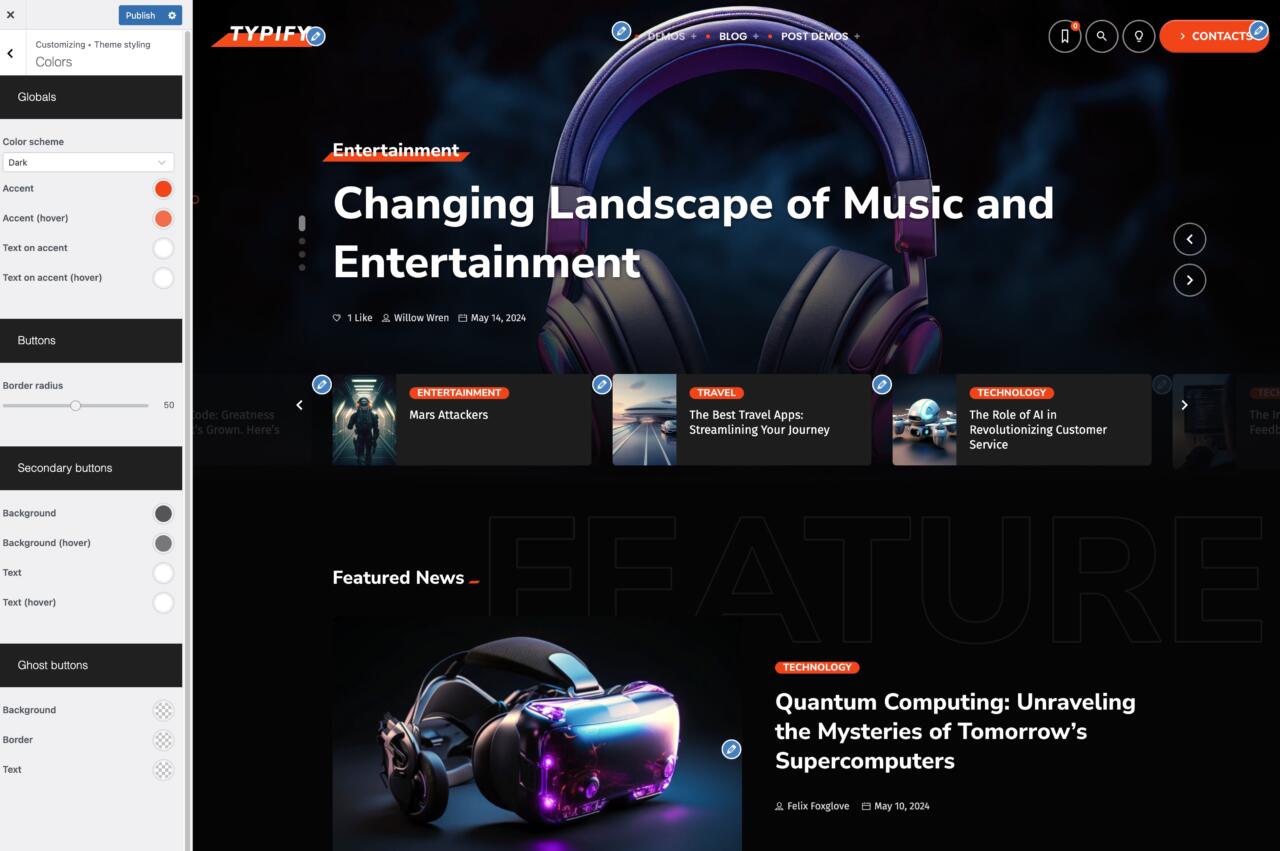
- Go to Appearance > customize > theme styling > colors
- In the color scheme you can choose Dark, Light, Auto or Custom. If set to Auto, the website will try to detect and use the color scheme from your computer settings.
- The “cards” background is used for the elements in foreground, such as cards, widgets and posts
- Borders is used for the separators
- The accent color is used for buttons and links (button colors can be set separately)
- Click “Publish” once finished
- If the colors don’t take effect in frontend, please remember to disable your server cache
