This is a list of the available gridstacks. Each one can be used with any provided post type, and the contents can be filtered by each specific taxonomy.
Each gridstack, when added with the Visual Composer integration, will display a list of customizable fields. Each fields has its own explanation below the field itself.
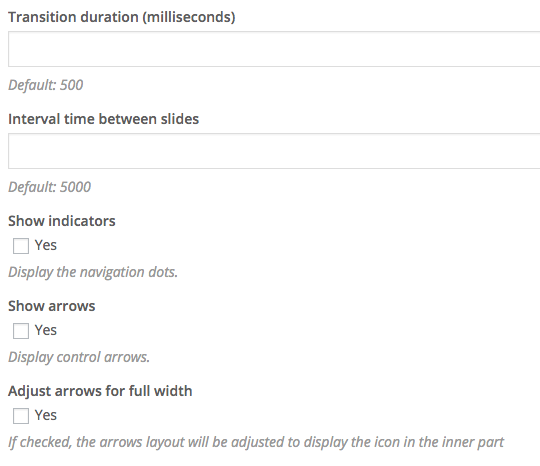
The screenshot below shows the fields to customize the design of a Slideshow Gridstack:

1. Carousel

2. Diamonds

3. Owl

4. Owl Row
Variant of the OWL carousel with inline titles, read more link and slim arrow design

5. Slideshow
Based on the Materializecss slideshow, allows to easily create custom slideshows for any post type.
You can customize proportions, arrows, indicators and picture size.

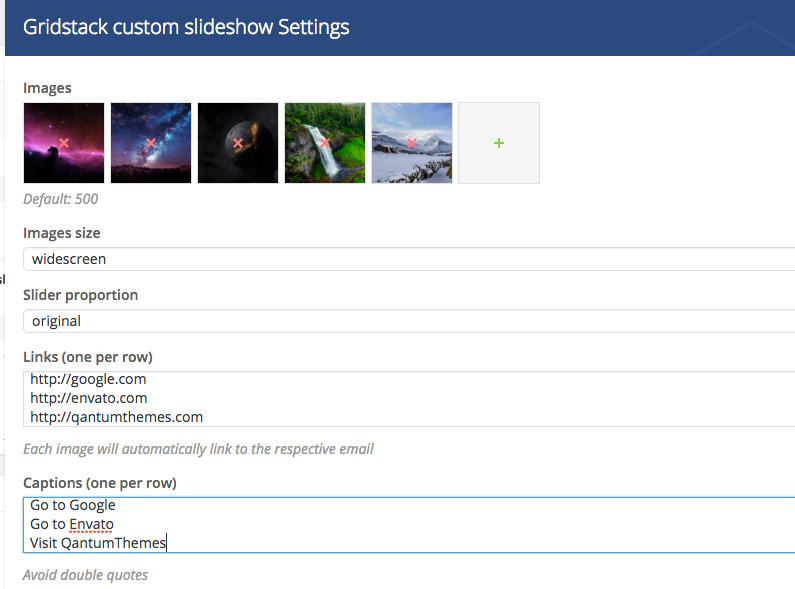
5.2 Custom slideshows
You can create custom slideshows with custom titles, images and links.
To do so, you can add multiple images in the image uploader.
To add links, you need to add a link per row and a title per row.
NB: Only the titles are linked, so in order to have a link active, it needs to have its own slide title.

6. Radio player
If you have already set up one or more radio channels, you can embed a radio player in other pages. You can have maximum 1 featured player in each page, so you can have max 1 radio player shortcode per page and you can’t put in the same page a release with Featured Player and a radio player together, to avoid javascript conflicts.
If you don’t specify a radio player ID in the shortcode, the first in order of Page Order will be used.

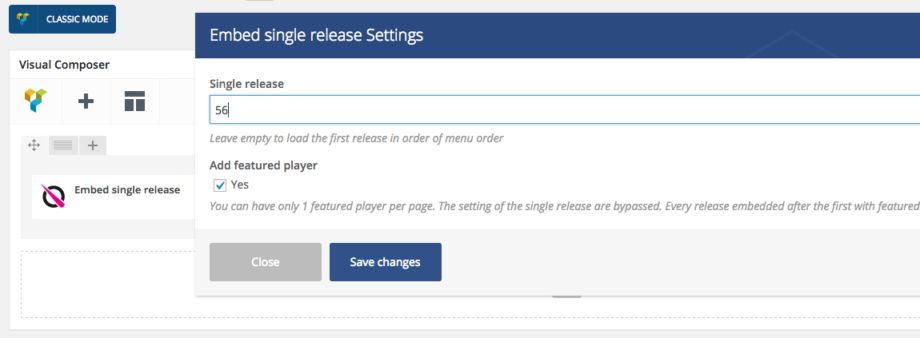
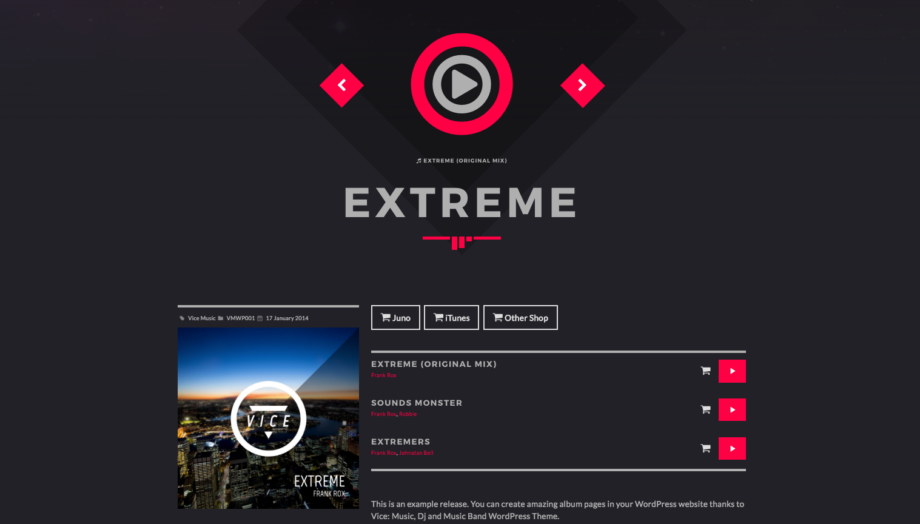
7. Release embedding
You can embed a release in every page. If no ID is specified, the latest release will be embedded and updated each time you publish a new one. You can have only 1 release with featured player per every page.


Info: The featured player circle is made using HTML5 canvas and is compatible with every device. It also creates the control over the track reproduction. It’s compatible with any browser supporting HTML5. A fallback is provided for Explorer.
The Equalizer is created using a Flash extension, so the Equalizer effect around the player may be disable for the browsers not supporting flash, like mobile devices or Edge, anyway none of the player functions is inhibited.
It means it will work on any device, but in mobile or Edge, the visual effect of the equalizer will not be visible.
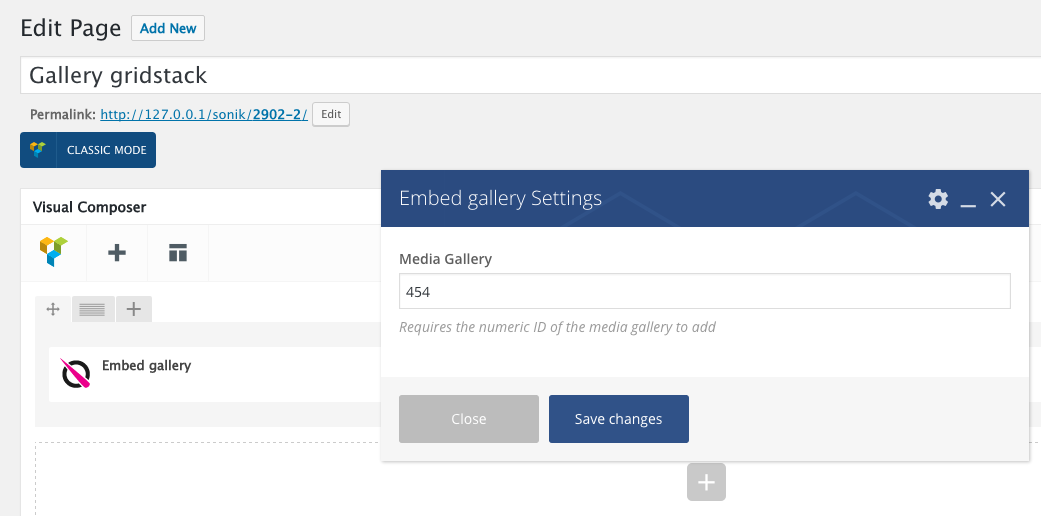
8. Galleries
Once you create a gallery using the Gallery post type, you can add it to any page using the shortcode [qtgallery id=””] or the Gallery gridstack:

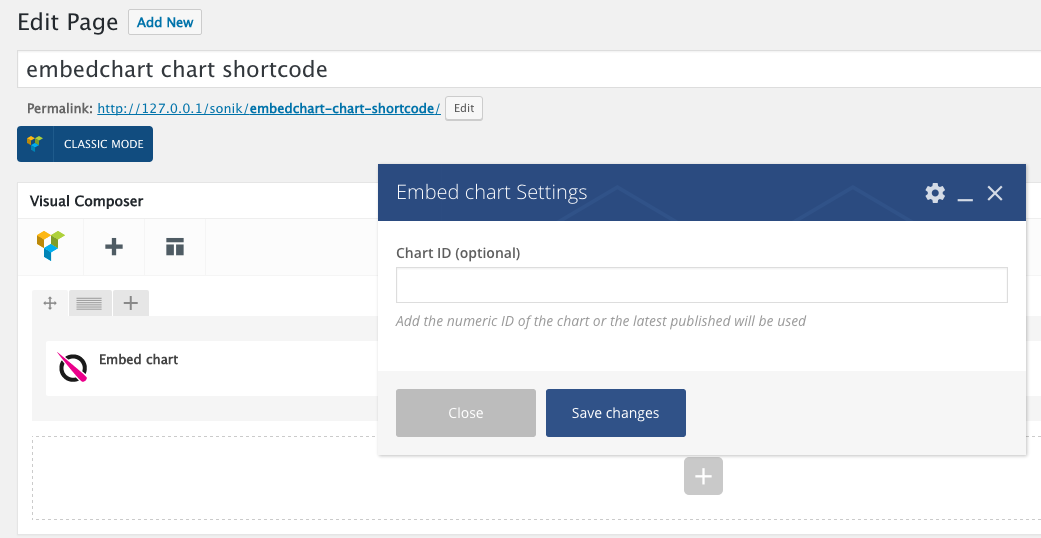
9. Music charts
Now you can add the tracks of any chart inside of other pages using the shortcode [qt-embedchart id=””] or use the gridstack from Visual Composer: