IMPORTANT NOTE AFTER WORDPRESS GUTENBERG EDITOR RELEASE:
In order to keep WP Bakery Page Composer the default page builder of your website, we strongly recommend disabling Gutenberg.
- Open your WordPress Admin Dashboard
- Navigate to Visual Composer – Settings;
- Locate the Gutenberg settings and select disable (Off);
- Save changes.
When creating a new page, click on Pages > All pages, and then Add new (on the arrow icon) > Classic editor otherwise Gutenberg editor will replace WPBakery Page builder.
When editing new click Classic editor link near page name in list, otherwise Gutenberg editor will replace WPBakery Page builder.
Welcome to the new world of PolyDecor!
What are Polydecor pages?
Are pages where the rows of the Visual composer can be decorated with polygons in background, which are animated with a special parallax effect.
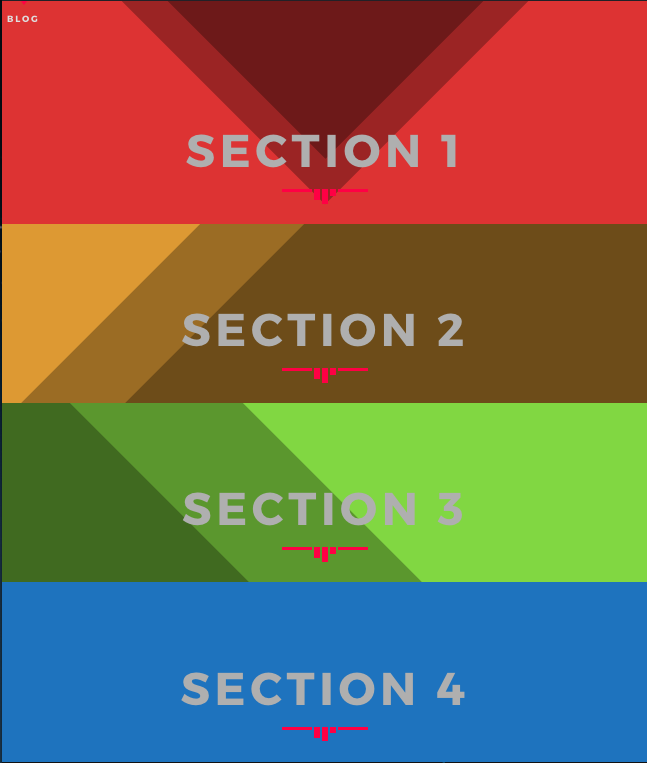
There are 4 types of decorations, and they are added depending on the order of the row, in this way:
- Row 1 -> Decoration 1 (Rhombus)
- Row 2 -> Decoration 2 (45degrees rotated rectangules)
- Row 3 -> Decoration 3 (-45degrees rotated rectangules)
- Row 4 -> Decoration 4 (45degrees skewed rectangules)
- Row 5 -> Decoration 1 (Rhombus)
- Row 6 -> Decoration 2 (45degrees rotated rectangules)
- Row 7 -> Decoration 3 (-45degrees rotated rectangules)
- Row 8 -> Decoration 4 (45degrees skewed rectangules)
How to create Polydecor Pages?
- Go to Pages -> Add New
- Choose the Page Composer template in Page Attributes
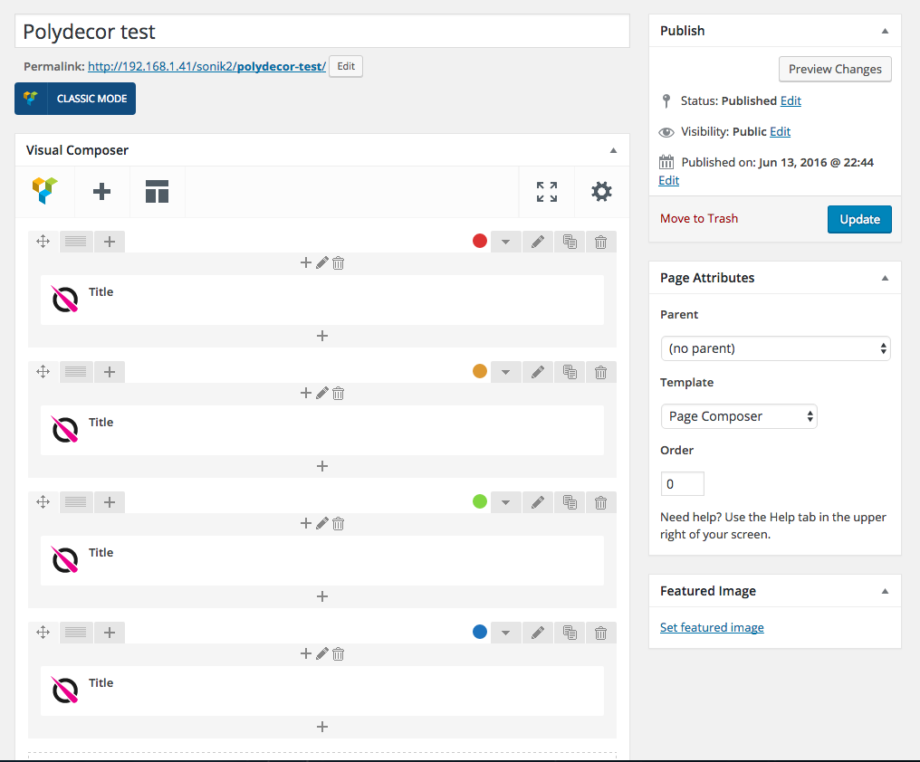
- Create the page using the Visual Composer and SAVE
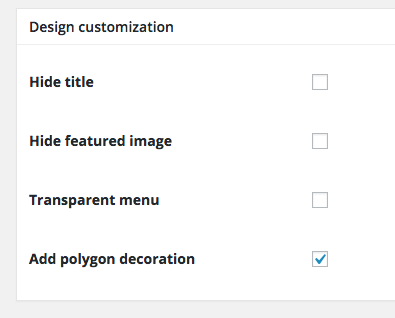
- Enable Polydecor in the Design Customization
- Each row will be a Polydecor row. Inner rows are automatically skipped.
Enabling Polydecor for a page:


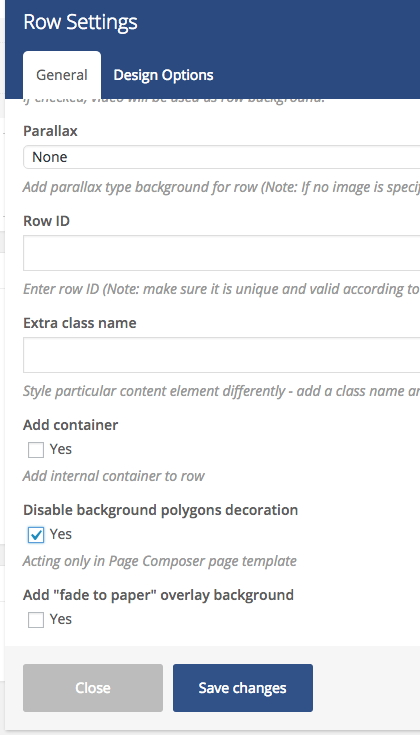
Disabling Polydecor for a specific Row:
You can disable the polydecor on specific sections by checking the checkbox Polydecor in the row settings:

Example:

This will become:

Use in conjunction with backgrounds, parallax or videos:
You can use any other type of Background settings from the Visual Composer row settings: the Polydecor is generated via Javascript and will be between the picture background and the contents.
It works well on top of parallax, pictures and videos!
Polydecors are a light and innovative way to make your pages more interesting, dynamic and fun, without adding weight to the page (it requires only 100 bytes!)


