OFFICIAL DOCUMENTATION
IMPORTANT NOTE:
This documentation is obsolete, since we recently switched to Elementor. You can continue using WpBakery if you want, but we strongly suggest tryign our Elementor and the new onAir2 Elementor Builder, which is faster and easier. Please see the Elementor section.

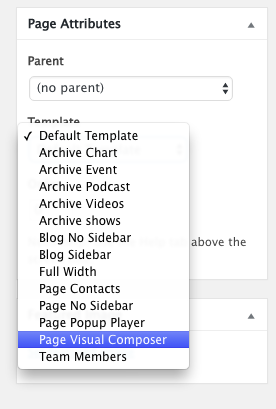
Choose Page Visual Composer as page template in the right column

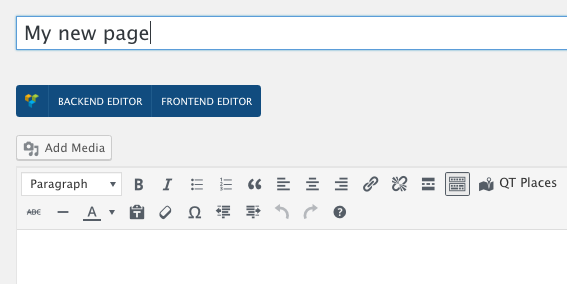
Enter a title

Save or publish

Click Backend Editor (frontend editor is not super stable at the moment, we discourage using it)

Start adding elements

Custom functions for layout:

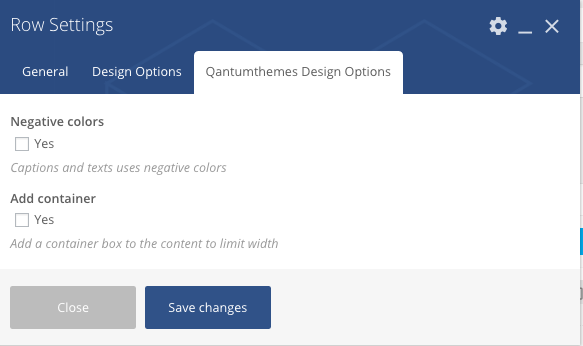
In the Row settings, clicking the Qantumthemes Design options, you can set a row as negative (texts will use the background colors, useful for sections with background photos) and you can add a container, as this template is 100% width.
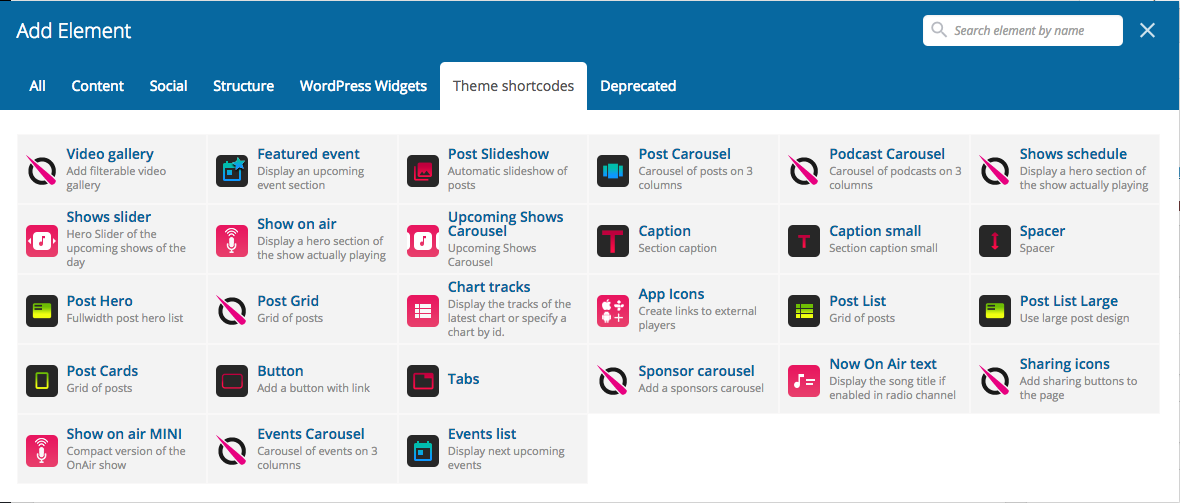
In Theme Shortcodes you have a huge number of custom elements added by this theme. Their equivalent shortcode and parameters are discussed in the Theme Shortcodes section of the manual.

Official manual for Visual Composer:
Check the official page builder documentation here https://kb.wpbakery.com/
Please note we DO NOT provide Visual Composer support with the Bundle License.
Important:
Some elements of the Visual Composer are disabled, as they are incompatible with the theme. We offer several elements to display sliders, carousels, captions and more that are compatible with the theme and fits with the design of the website.
Why? Because Visual Composer is NOT Ajax-Friendly, so those disabled elements can’t work with QT Ajax Pageload plugin.
If you don’t want to use ajax and prefere all the Visual Composer functions instead, you have to delete all the “vc_remove_element” actions from the theme’s functions.php.
Doing this invalidates the theme support service, as it is a code customization which modifies the way this product was meant to work.
This will enable all the Visual Composer functions, but will be incompatible with the QT Ajax Pageload plugin, which is the plugin needed to keep the music going across the pages.
