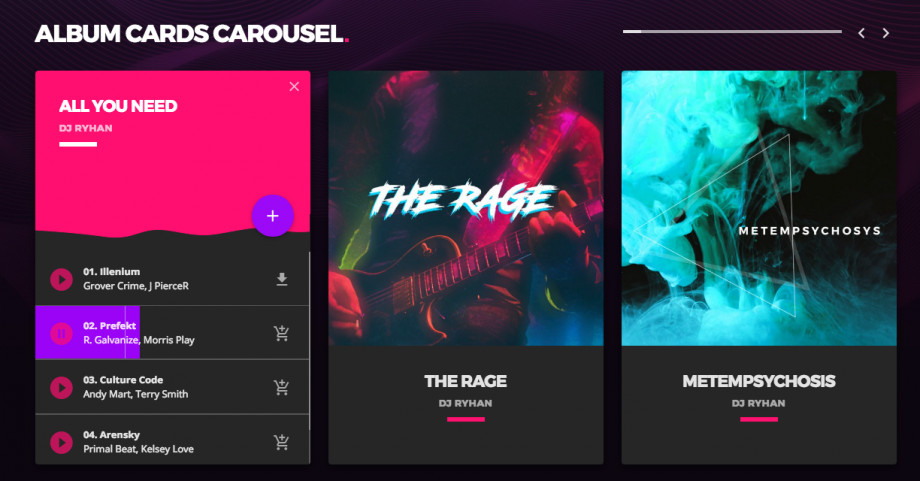
“Cards” are a special unique visualization style of this theme. They can be used for posts, releases, podcasts, events and artists. The peculiarity of cards is that they can display additional contents when clicked, to allow a better content fruition and avoid page change if the user is not interested.

For releases, podcasts and events the cards can display special contents, such as tracks and line up.
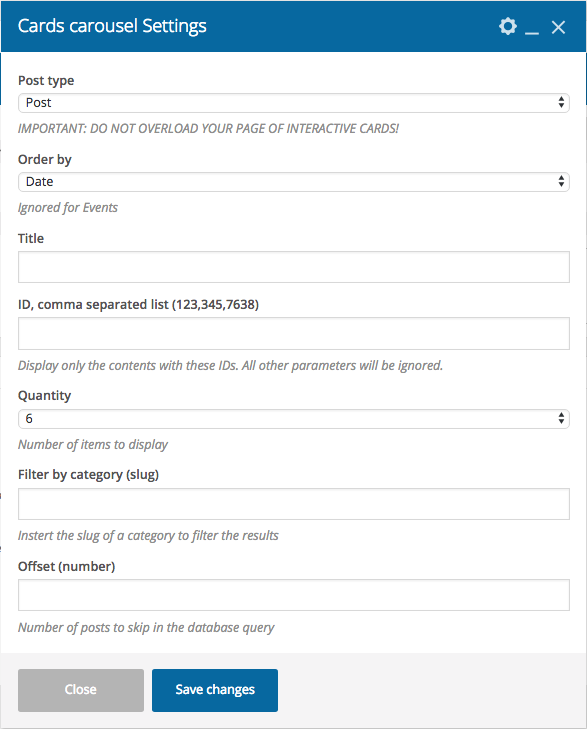
How to add cards carousels


- Post type: cards only works with predetermined post types, you find them in the dropdown
- Order by: in case of events, they will always be ordered by event date. For other post types you can choose among date, page order (when available) and more
- Title: displays a title at the top of the carousel
- ID: you can display a list of contents by ID, the contents needs to belong to the selected post type
- Quantity: you have to choose from the dropdown. It’s limited for performance reasons.
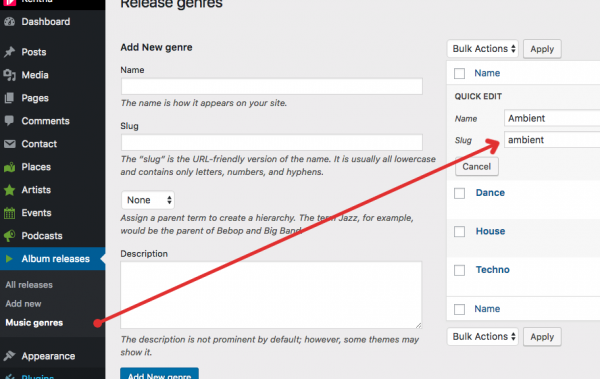
- Filter by category: each post type has an associated taxonomy. To find the correct taxonomy slug you can edit the taxonomy and see the slug. In this example you can see the slug for a Release taxonomy (genre):

- Offset: this field requires a number, and defines the amount of elements to skip in the results. For example, if you use a slideshow and don’t want to repeat the results in the carousel below, set as “offset” the amount of item contained in the slider above.
Shortcode:
[kentha-carousel-post id=”” quantity=”” posttype=”” title=”” category=”” orderby=”[date|orderdate|rand|title]” ]