Bundled with the theme comes Contact Form 7: it can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Official documentation: https://wordpress.org/plugins/contact-form-7/
Html formatting
In order to achieve a nice design result, there are 4 important things to do:
- Follow the HTML structure provided below
- For multi-column rows, follow the containers structure as in the example
- Be sure to delete the default “for” attribute of the label fields (as invalidates the HTML w3c standards)
- Add the button classes to the submit (attention, the order where you put them is important!)
Example: [submit class:firwl-btn__full "Send message"]
<label>Your Message</label>[textarea msg]
<div class="firwl-row">
<div class="firwl-col firwl-m6">
<label> Your Name (required)</label>
[text* your-nm]
</div>
<div class="firwl-col firwl-m6">
<label> Your Email (required)</label>
[email* your-ml]
</div>
</div>
<div class="firwl-row">
<div class="firwl-col firwl-m6">
<label> Phone Number (required)</label>
[email* your-pn]
</div>
<div class="firwl-col firwl-m6">
<label> </label>
[submit class:firwl-btn__full "Send message"]
</div>
</div>
How to add a contact form to your page using Page Builder
You can add a contact form to your page using WP Bakery Page Builder.
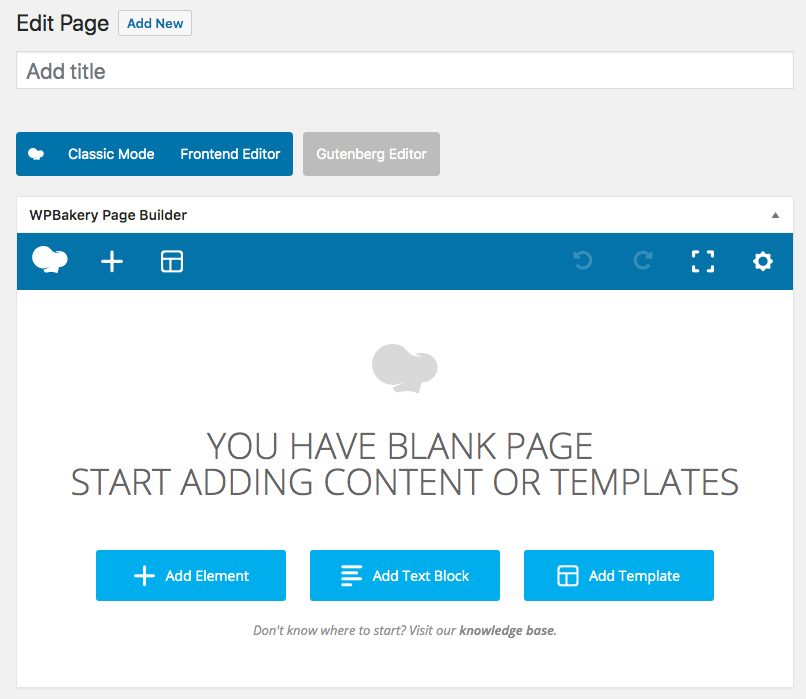
When editing a page, make sure you are using the Backend Editor (if not active yet).

Then add to your page the Contact Form 7 shortcode.
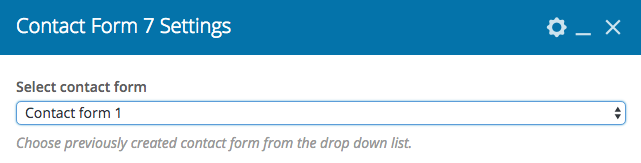
After this, you can edit the shortcode and choose a previously created contact form.
How to add a contact form with raw shortcode
You can also add a Contact Form 7 without its shortcode.
Go to Contact -> Contact Forms.
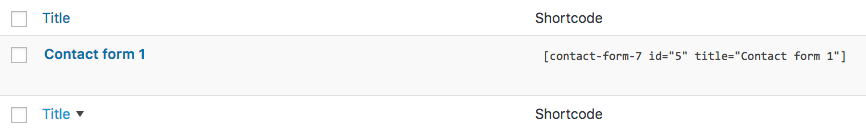
Each Contact Form has its own shortcode.
You can copy and paste it wherever you want whether is a post, page or sidebar.